下面我们开始今天的Unity3D技能培训。
我们学习Unity3D培训目标:让U3D初学者可以更快速的掌握U3D技术,自行制作修改素材,可以独立完成2D、3D小规模游戏及网页游戏开发。
今天呢,我们来做一个在游戏中十分重要的组成元素:血条。血条是什么呢?血条是生命值的一种体现,就像《仙剑奇侠传三》电视剧中,当景天说他想让那些被邪剑仙害死的人活过来的时候,天帝说需要等量的生命值来换,所以电视剧中的结局就变成了景天留在世上的时间并不多了,雪见依偎着他坐在新安当门口的时候,天上忽然下起了雪。聊完了游戏,我们继续回到Unity3D中来,我们今天要实现的是基于2D贴图的血条组件的开发。在正式开始之前,我们先来了解下原理:血条由前后两张大小相等贴图组成,前面的贴图就是我们可以看到的血量贴图,而后面的贴图就是我们的背景贴图,通过改变血量贴图的宽度,我们就可以实现血条的效果。好,讲完了原理我们就来一起学习今天的内容吧!
首先,我们准备两张不同颜色的贴图,如图:

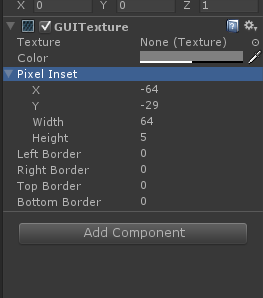
接下来,我们打开Unity3D创建一个新的项目,我们首先在场景中创建两个GUITexture对象,我们将这两个GUITexture对象分别命名为HPBackward、HPForward。在GUITexture中有一个很重要的属性PixelInset,它是一个Rect类型的值,用以描述GUITexture对象的左上角位置、宽度、高度。这里我们使用默认的坐标值,将宽度改为64,将高度改为5。两张贴图的设置要保持一致。如图所示:

在这里需要讲一下PixelInset,由于GUITexture是采用的二维屏幕坐标来定位的,即左下角为(0,0),右上角为(1,1),所以我们不能直接使用三维坐标来改变GUITexture对象的位置。在Unity中有一个WorldToScreenPoint()方法可以将三维坐标转化为二为左边,所以我们的思路是获取目标物体的位置,将其转化为二维坐标,再赋值给GUITexture对象。好,基于这样的思路,我们可以编写下面的脚本:
在上面的代码中,我们需要把握以下几点:
1、目标物体的高度是根据Collider来获取的,所以要使用血条组件的物体必须带有碰撞器。
2、通过WorldToScreenPoint()方法获取二维坐标后,要分别用x,y坐标去除以屏幕宽度、屏幕高度,目的是使坐标值介于0,1之间,因为GUITexture使用这样的坐标系。
3、当改变脚本中的血量和目标物体的位置时,血条位置和血条量会自动更新。换言之,我们只要要改变HP的值就可以实现血条数值的更新。
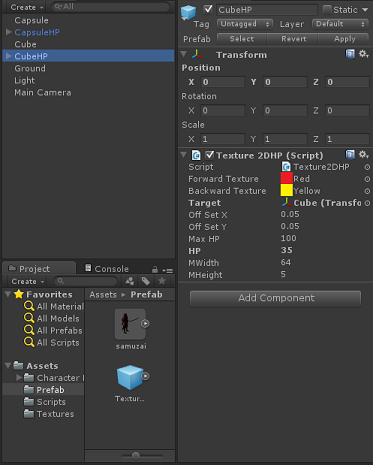
好了,现在我们在场景中创建一个空的GameObject,命名为Texture2DHP。我们将前面创建的两个GUITexture对象拖放到该对象下,使其成为子对象。我们把脚本拖放到Texture2DHP对象上,此时,我们应该可以看到下面的内容:

我们将开始项目前准备好的两张贴图导入项目并将它们赋给脚本,其中红色的为血量贴图,黄色的背景贴图。好了,到目前为止,一个血条组件已经基本成型了,为了让它可以在项目中复用,我们将其制作成预设。下面来讲解预设的制作方法:
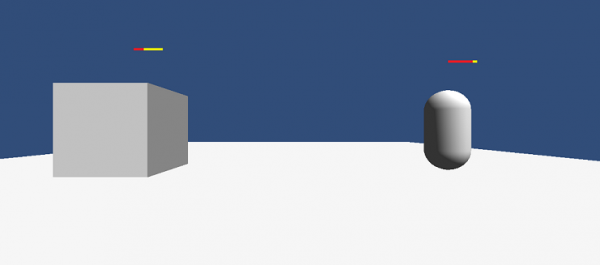
预设,在Unity3D中称为Prefab,是一种可以复用的游戏体。我们首先在Project窗口中创建一个Prefab文件夹,然后在该文件下创建一个名为Texture2DHP的Prefab。我们将Hierarchy窗口中的Texture2DHP拖放到Prefab中,Prefab将变成亮蓝色,此时表明预设已经创建成功。保存项目,将Hierarchy窗口中的Texture2DHP对象删除,在接下来的游戏开发中,我们将会一直用到这个预设文件。好,我们现在来测试一下今天的成果,我们首先在场景中创建一个Cube和一个胶囊体,然后我们将Texture2DHP预设直接拖放到游戏场景中,设置其目标物体为Cube,血量HP为35,将其改名为CubeHP。类似地,我们为胶囊体创建一个血条组件,设置其血量HP为85,将其改名为CapsuleHP。好了,现在我们来运行游戏:

那么,我们如何在脚本中动态的改变血条的血量呢?我们只需要获取指定名称的Texture2DHP组件,然后获取Texture2DHP脚本并修改其中的HP的值就可以了。怎么样,效果还不错吧?不过基于这种方式实现的血条有一个问题,就是所有对象的血条都是在一个平面上的,这样血条的大小是不会随着距离摄像机距离的变化而表现出一种渐变的效果的,这是原理性的问题,我们目前还无法避免。测试模型的时候,经常出现无法获取模型高度的问题,暂时还没有想到较好的解决办法,如果大家有更好的想法,欢迎大家给我留言。那么,有没有更好的方法呢?有,那就是NGUI!好了,关于NGUI的问题,稍后会与大家分享。
