创建精灵
来源:程序员人生 发布时间:2014-10-02 08:00:01 阅读次数:2729次
精灵:Cocos2d中的精灵和其他游戏引擎中的精灵相似,它可以移动,旋转,缩放,执行动画,并接受其他转换。
Cocos2dx的Sprite(精灵)由Texure,frame和animation组成,由openes负责渲染。主要的类关系如下: 简单过程可描述为:使用Texture2D加载图片,可以用Texture2D生成对应的SpriteFrame(精灵帧),将SpriteFrame添加到Animation生成动画数据,用Animation生成Animate(就是最终的动画动作),最后用Sprite执行这个动作。
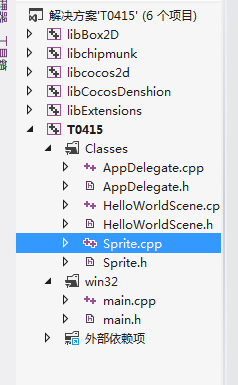
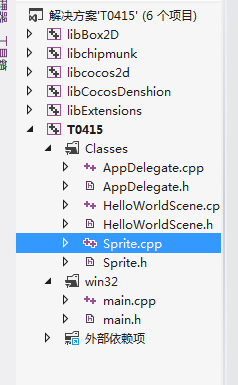
建立一个工程,工程文件结构如下图所示 解决方案中的结果


然后在Resource文件夹中添加一张png格式的图片
在Sprite.h文件中添加下面的代码
#ifndef _Sprite_H_
#define _Sprite_H_
//防止代码重包含
#include "cocos2d.h"
USING_NS_CC;
class Sprite : public CCLayer
{
public:
//创建一个场景
static CCScene* scene();
//初始化场景
bool init();
//菜单回调函数
void menuCloseCallback(CCObject* pSender);
//用于创建创建、精灵、或者层(同create())
CREATE_FUNC(Sprite);
};
#endif
将AppDelegate.cpp中bool AppDelegate::applicationDidFinishLaunching() 中的
// create a scene. it's an autorelease object
CCScene *HelloWorld = Sprite::scene();
改成
// create a scene. it's an autorelease object
CCScene *pScene = Sprite::scene();
Sprite.cpp中的代码
#include "Sprite.h"
#include "HelloWorldScene.h"
CCScene* Sprite::scene()
{
//创建一个场景
CCScene* s = CCScene::create();
//创建一个层
Sprite* layer = Sprite::create();
//将层加到场景中
s->addChild(layer);
//返回场景
return s;
}
//初始化精灵
bool Sprite::init()
{
}
创建精灵的方式:
1、通过文件创建精灵
过程:调用 CCLayer::init()->>>创建精灵->>将精灵加到场景中->>获取窗口的大小->>设置精灵在场景显示的位置
//先调用父类的init函数
CCLayer::init();
//通过文件创建精灵
CCSprite* sprite = CCSprite::create("aaaa.png");
//将精灵添加到场景中
addChild(sprite);
//获取窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置显示精灵的位置(设置成精灵在场景的中间显示)
sprite->setPosition(CCPoint(winSize.width / 2, winSize.height / 2));
return true;
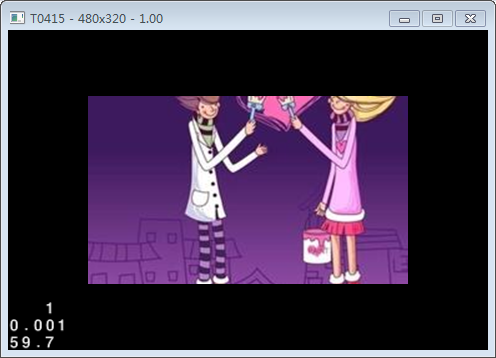
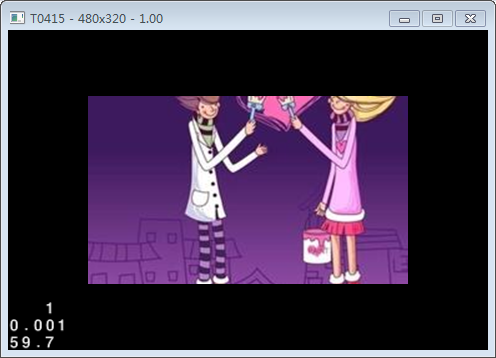
将代码放到Sprite.cpp下的bool Sprite::init()中编译运行:程序的执行结果如下

2、通过纹理创建精灵
过程:调用CCLayer::init()->>创建纹理->>通过纹理创建精灵->>将精灵添加到场景中->>获取窗口的大小->>设置精灵在场景中显示的位置
程序代码:
<span style="color:#000000;"> //先调用父类的init函数
CCLayer::init();
//创建纹理
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("aaaa.png");
//通过纹理创建精灵
CCSprite* sprite = CCSprite::createWithTexture(texture);
//将精灵添加到场景中
addChild(sprite);
//获取窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置显示精灵的位置(设置成精灵在场景的中间显示)
sprite->setPosition(CCPoint(winSize.width / 2, winSize.height / 2));
return true;</span>
将代码放到Sprite.cpp下的bool Sprite::init()中编译运行:程序的执行结果如下

3、通过精灵帧创建精灵
过程:调用CCLayer::init()->>创建纹理->>得到纹理的大小->>创建精灵帧->>创建精灵->>将精灵添加到场景中->>获取窗口的大小->>设置精灵在场景中显示的位置
程序代码:
//先调用父类的init函数
CCLayer::init();
//创建纹理
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("aaaa.png");
//得到纹理大小
CCSize size = texture->getContentSize();
//创建精灵帧
CCSpriteFrame* frame = CCSpriteFrame::createWithTexture(texture, CCRectMake(size.width/4,size.height/4, size.width/2, size.height/2));
//创建精灵
CCSprite* sprite = CCSprite::createWithSpriteFrame(frame);
//将精灵添加到场景中
addChild(sprite);
//获取窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//设置显示精灵的位置(设置成精灵在场景的中间显示)
sprite->setPosition(CCPoint(winSize.width / 2, winSize.height / 2));
return true
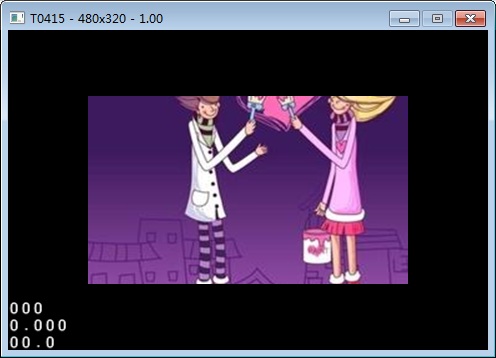
将代码放到Sprite.cpp下的bool Sprite::init()中编译运行:程序的执行结果如下

4、通过精灵帧缓存创建精灵
过程:调用CCLayer::init()->>获取窗口的大小->>创建纹理->>得到纹理的大小->>通过纹理创建精灵帧->>通过精灵帧创建精灵帧缓存->>通过精灵帧缓存创建精灵->>将精灵添加到场景中->>获取窗口的大小->>设置精灵在场景中显示的位置
程序代码:
//先调用父类的init函数
CCLayer::init();
//获取窗口的大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//创建纹理
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("aaaa.png");
//得到精灵的大小
CCSize size = texture->getContentSize();
//创建精灵帧
CCSpriteFrame* frame = CCSpriteFrame::createWithTexture(texture, CCRectMake(size.width/4,size.height/4, size.width/2, size.height/2));
//创建精灵帧缓存
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFrame(frame, "aaaa.png");
//创建精灵
CCSprite* sprite = CCSprite::createWithSpriteFrameName("aaaa.png");
//设置精灵的位置
sprite->setPosition(CCPoint(winSize.width / 2, winSize.height / 2));
//将精灵添加到场景中
addChild(sprite);
//设置显示精灵的位置(设置成精灵在场景的中间显示)
sprite->setPosition(CCPoint(winSize.width / 2, winSize.height / 2));
return true;
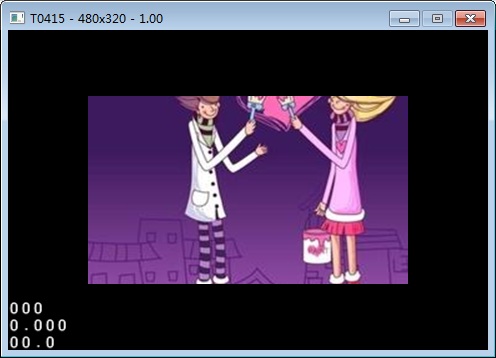
将代码放到Sprite.cpp下的bool Sprite::init()中编译运行:程序的执行结果如下

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠