iOS_31_cocos2d_粒子系统ParticleSystem
来源:程序员人生 发布时间:2014-09-30 03:00:21 阅读次数:2726次
最终效果图:
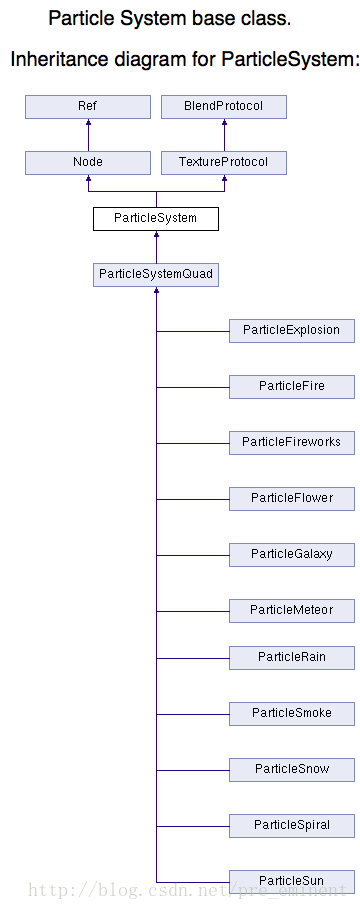
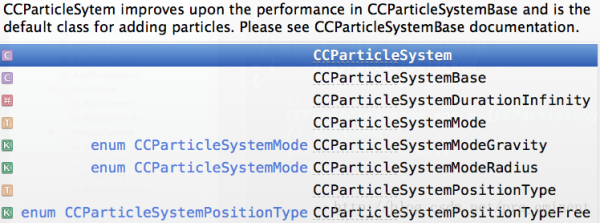
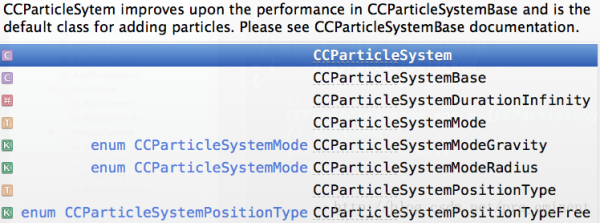
ParticleSystem是基类,
ParticleSystem的唯一一个直接子类是:ParticleSystemQuad
ParticleSystemQuad下面又有n多个子类
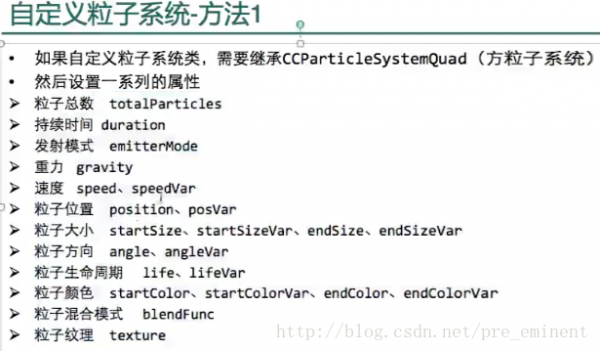
当需要自定义粒子系统时,用到的是ParticleSystemQuad,参数是:第3方软件生成的plist
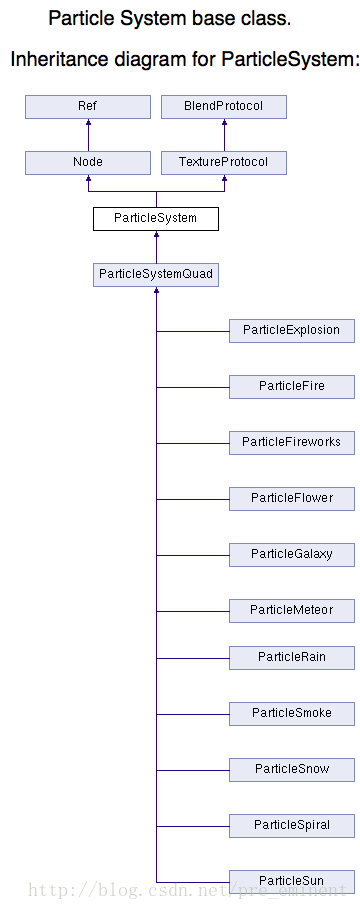
下面是的粒子系统的继承结构图

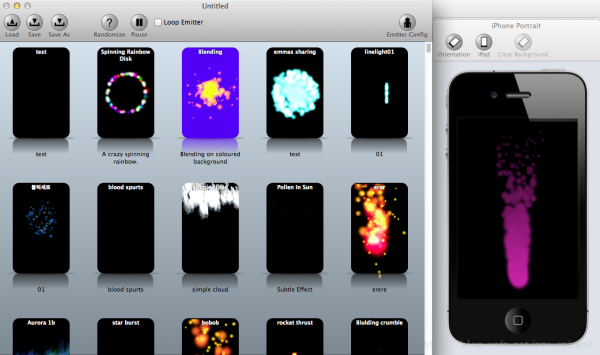
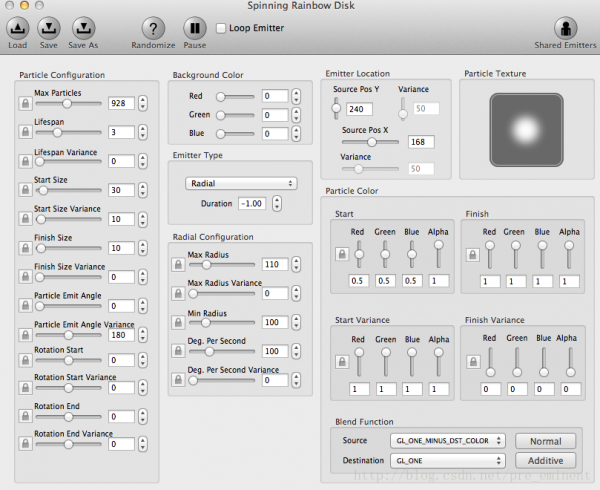
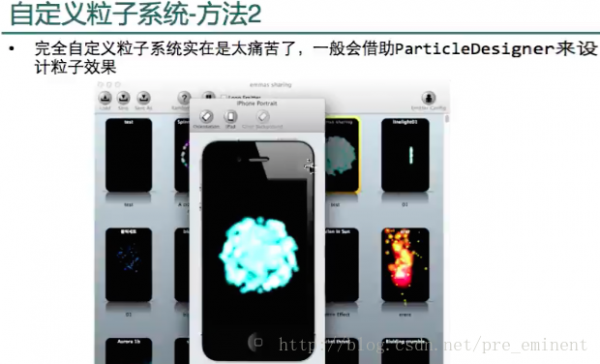
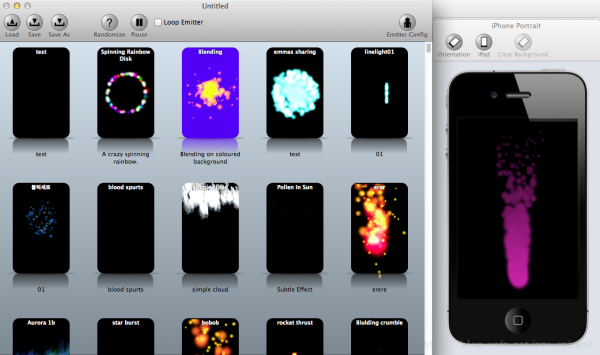
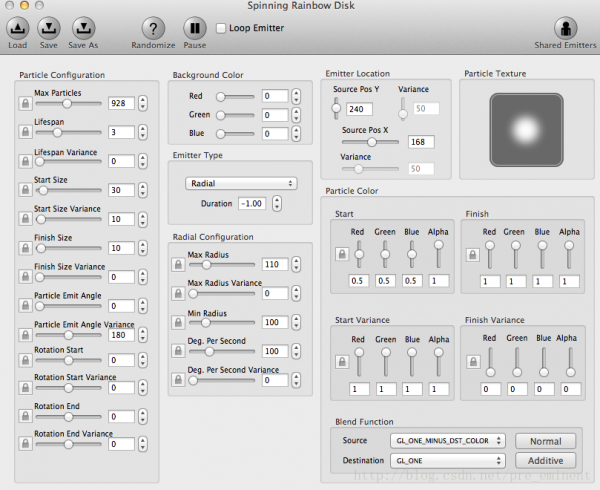
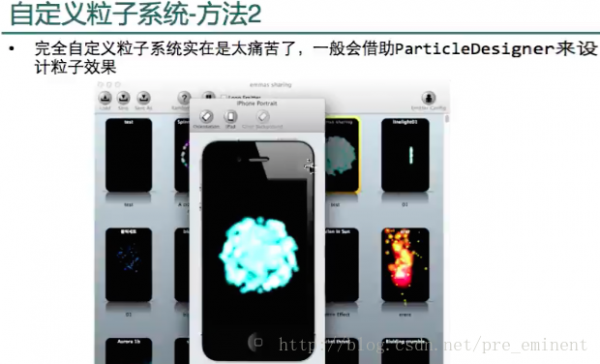
下面介绍一下【Particle Designer】





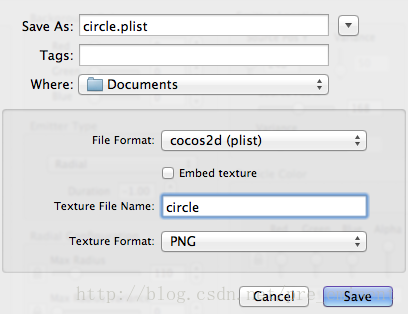
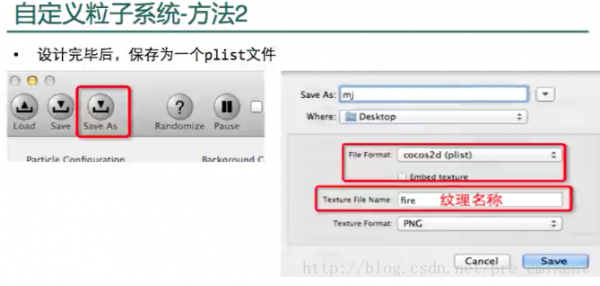
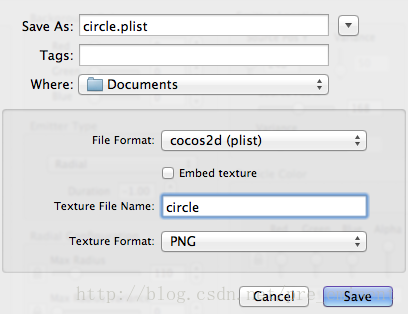
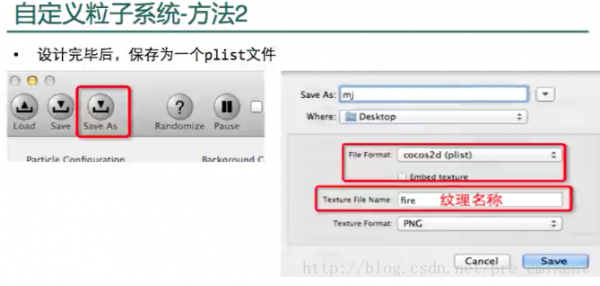
生成两个文件,一个小纹理,一个plist

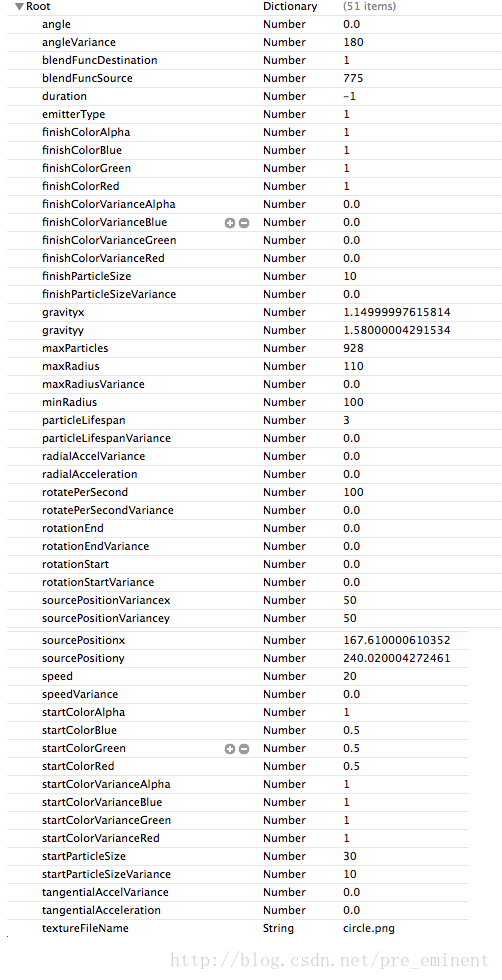
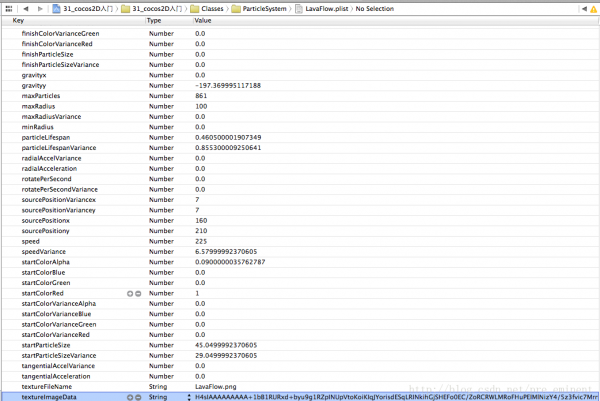
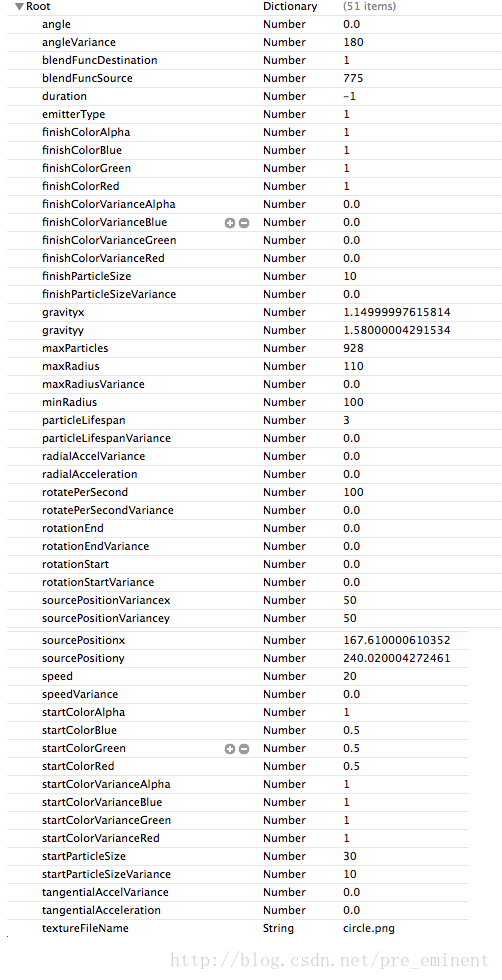
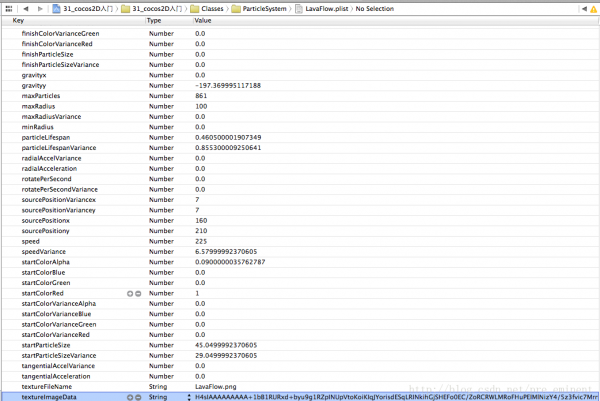
其中plist文件结构如下:

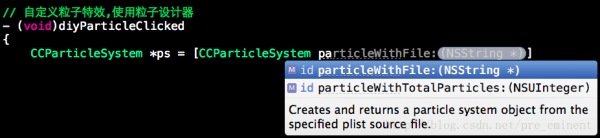
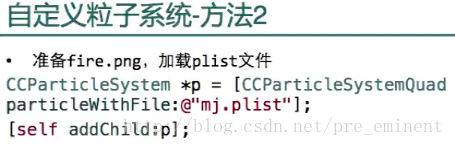
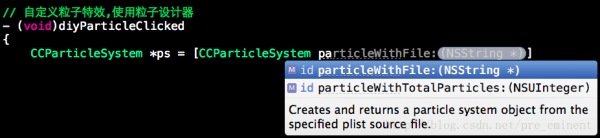
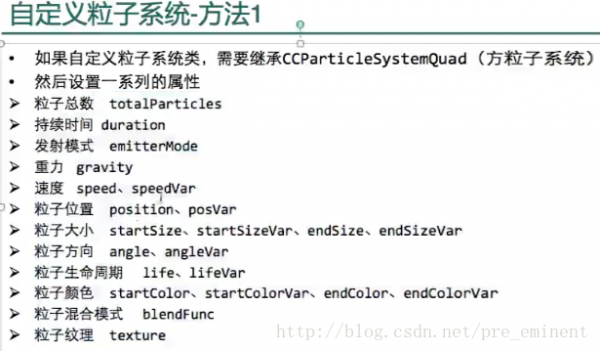
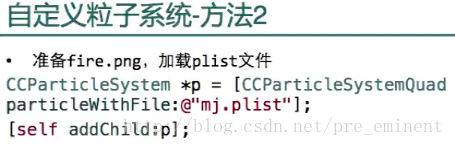
自定义粒子特效,使用上面生成的plist文件

cocos2d v3版本中,很重要的一点就是:
CCParticleSystemBase替换了以前版本的CCParticleSystem
CCParticleSystem替换了以前版本的CCParticleSystemQuad
因此,在v3以前的版本,自定义粒子时,用CCParticleSystemQuad
因此,在v3之后的版本,自定义粒子时,用CCParticleSystem就可以了

CCParticleBatchNode,
同spriteBatchNode一样,使用同一个纹理创建的多个相同特效的粒子(如位于屏幕不同位置显示),
可以添加到同一个batchNode中,让它统一管理;
而场景只需与一个batchNode打交道,界面上显示的Node也只有一个
//
// ParticleScene.m
// 31_cocos2D入门
//
// Created by beyond on 14-9-27.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import "ParticleScene.h"
@interface ParticleScene()
{
// 演示系统自带的粒子特效
CCParticleSystem *_particleSystem;
// 显示粒子特效的名字
CCLabelTTF *_label;
}
@end
@implementation ParticleScene
#pragma mark - 覆盖父类方法
-(id)init
{
if (self=[super init]) {
// 1、场景Node 允许交互
self.userInteractionEnabled = YES;
// 2、显示粒子特效的名字
_label = [CCLabelTTF labelWithString:@"" fontName:@"Marker Felt" fontSize:30];
_label.positionType = CCPositionTypeNormalized;
// 屏幕的右上方 注意这里是笛卡尔坐标系,原点在左下方
_label.position = ccp(0.7f, 0.75f);
_label.horizontalAlignment = CCTextAlignmentRight;
[self addChild:_label];
}
return self;
}
// 直接覆写,即:不用创建一个sprite In Center
- (void)addSpriteInCenter{}
// 实现父类的方法,添加一个按钮到屏幕上
- (void)addShowBtns
{
// 1.使用系统默认的粒子特效
[self addBtn:@"【系统粒子】" position:ccp(0, 0) target:self sel:@selector(systemParticleClicked)];
// 2.使用粒子设计器
[self addBtn:@"【粒子设计器】" position:ccp(0, 0.1) target:self sel:@selector(diyParticleClicked)];
// 3.使用ParticleBatchNode
[self addBtn:@"【粒子Batch】" position:ccp(0, 0.2) target:self sel:@selector(particleBatchNodeClicked)];
}
// 展示系统默认的粒子特效
static int i = 0;
- (void)systemParticleClicked
{
// 要添加,先移除
[_particleSystem removeFromParent];
i++;
if (i>11) {
i=1;
}
Class cls;
switch (i) {
case 1:
cls = NSClassFromString(@"CCParticleFire");
break;
case 2:
cls = NSClassFromString(@"CCParticleFireworks");
break;
case 3:
cls = NSClassFromString(@"CCParticleSun");
break;
case 4:
cls = NSClassFromString(@"CCParticleGalaxy");
break;
case 5:
cls = NSClassFromString(@"CCParticleFlower");
break;
case 6:
cls = NSClassFromString(@"CCParticleMeteor");
break;
case 7:
cls = NSClassFromString(@"CCParticleSpiral");
break;
case 8:
cls = NSClassFromString(@"CCParticleExplosion");
break;
case 9:
cls = NSClassFromString(@"CCParticleSmoke");
break;
case 10:
cls = NSClassFromString(@"CCParticleSnow");
break;
case 11:
cls = NSClassFromString(@"CCParticleRain");
break;
default:
break;
}
_particleSystem = [cls node];
// 设置自定义纹理和位置后,添加到场景中(默认纹理是fire.png)
_particleSystem.texture = [CCTexture textureWithFile:@"circle.png"];
_particleSystem.position = ccp(self.contentSize.width/2,self.contentSize.height*0.3);
[self addChild:_particleSystem];
// 2、显示粒子特效的名字
_label.string = NSStringFromClass(cls);
}
// 自定义粒子特效,使用粒子设计器
- (void)diyParticleClicked
{
CCParticleSystem *diyParticleSystem = [CCParticleSystem particleWithFile:@"circle.plist"];
diyParticleSystem.position = ccp(self.contentSize.width/2,self.contentSize.height*0.5);
// 添加到场景
[self addChild:diyParticleSystem];
}
// 同spriteBatchNode一样,使用同一个纹理创建的多个粒子特效,可以添加到同一个batchNode中,让它统一管理;而场景只需与一个batchNode打交道,界面上显示的Node也只有一个
- (void)particleBatchNodeClicked
{
// CCParticleBatchNode *batch = [CCParticleBatchNode batchNodeWithFile:@""];
// [batch addChild:p1,p2,p3];
}
@end

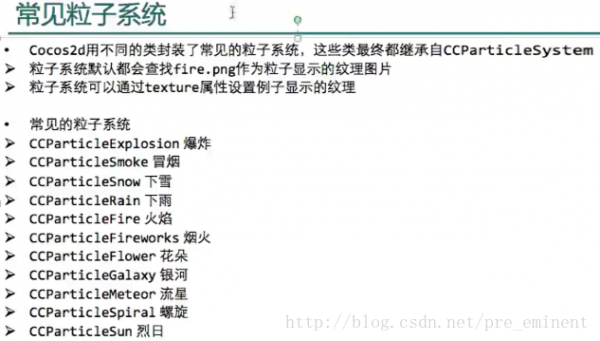
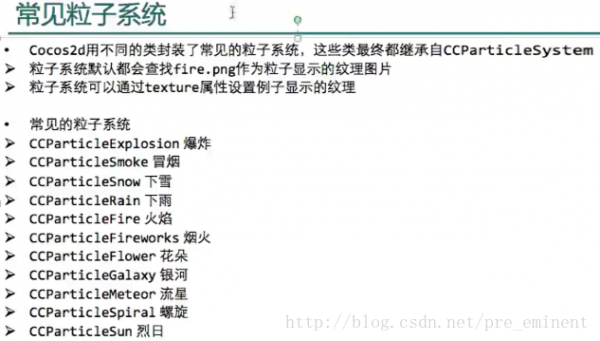
下面是系统自带的粒子效果,它们全继承自ParticleSystemQuad,
而ParticleSystemQuad继承自:ParticleSystem
注意:自带的粒子效果,默认要用到一张名为fire.png图片作为纹理
但,可以通过texture属性另行设置









图片编码:在特殊的plist文件中,通过一个key,包含了一个图片的所有编码,从而,创建粒子特效时,不再需要一张.png图片
如下面的这个plist文件,
最后一项key:textureImageData,里面所有字串,就代表着一张完整的图片
从而,无需再另外导入一张.png图片

类似的图片编码,还出现在cocos2d屏幕左下角的帧率显示的数字上面
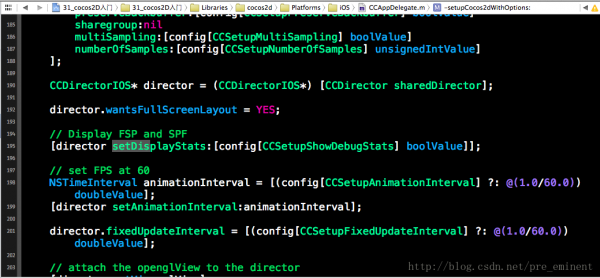
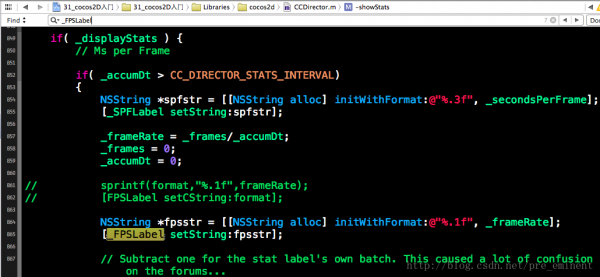
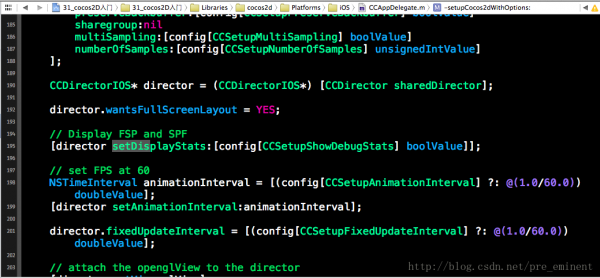
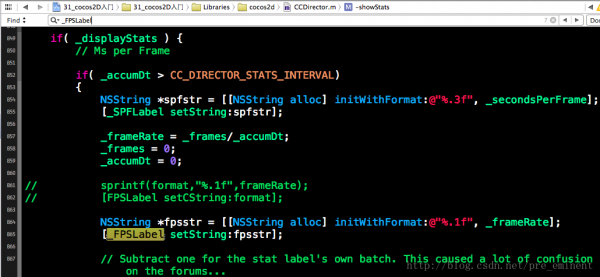
导演类,决定显示在下角的帧率数字

command+单击,进入

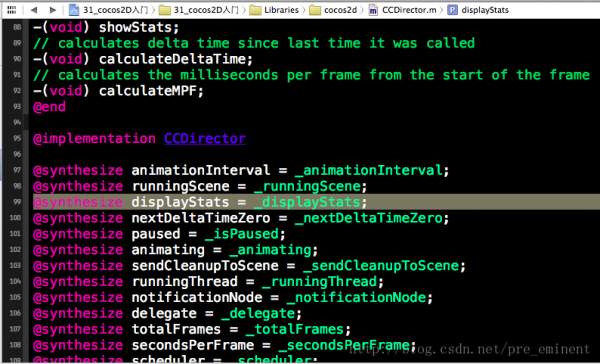
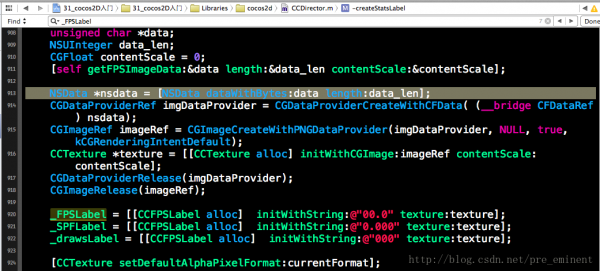
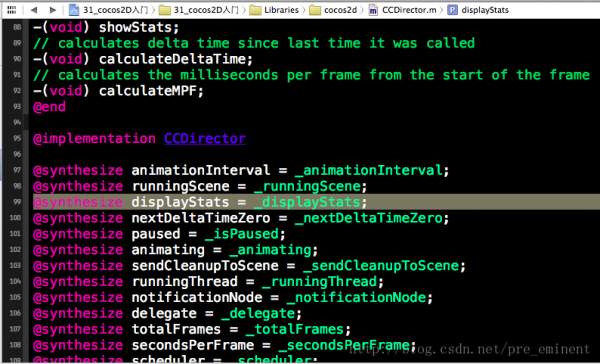
通过再次进入,发现,显示的帧率,其实是CCFPSLabel

通过为_FPSLabel设置string,从而能够在屏幕左下角显示帧率

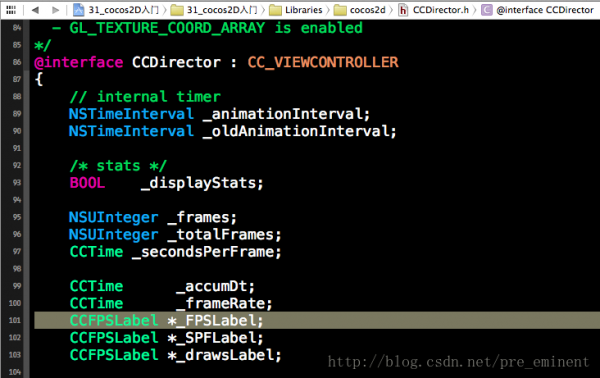
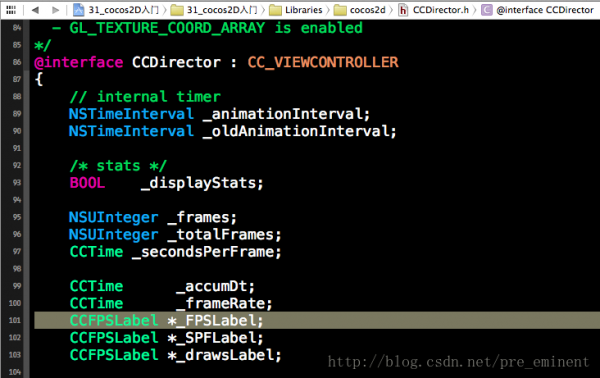
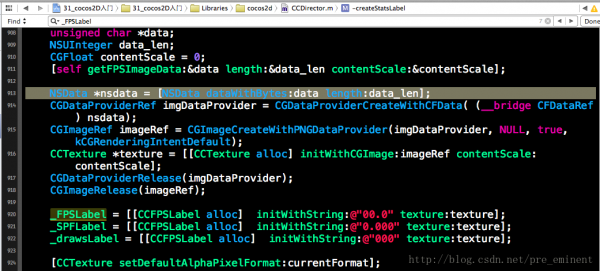
那么,_FPSLabel是如何实例化的呢?它显示的数字用的纹理是什么呢?
请看下面这张,重点来了~~~

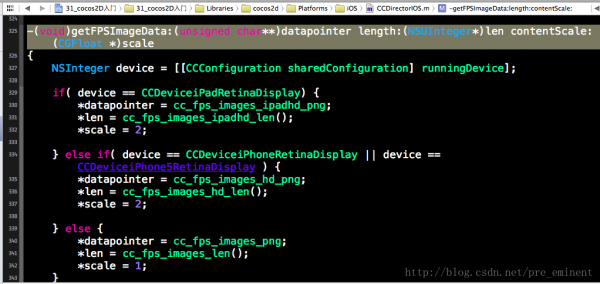
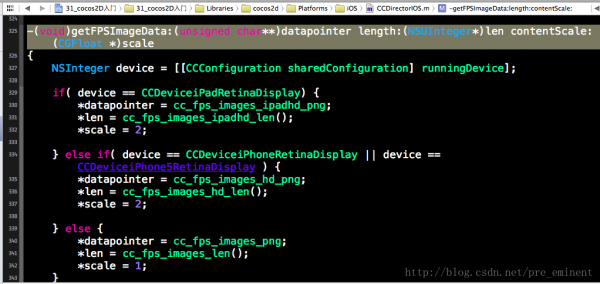
command+单击进入 getFPSImageData方法
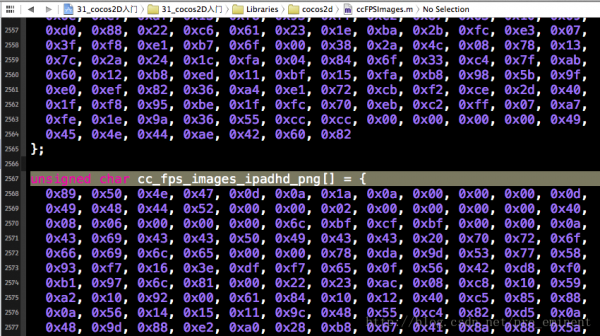
发现指向指针的指针datapointer指向了内存中另一块区域:
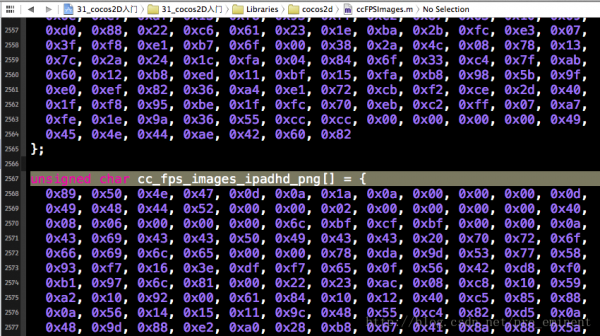
cc_fps_images_ipadhd_png

进去之后,发现,这些字串,就是图片经过编码后的data

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠