css+html简单布局demo
来源:程序员人生 发布时间:2014-09-29 08:00:01 阅读次数:1887次
在html中引入css样式,可以改变html的块布局方式,使得界面的布局更加美观。接下来看一个基础布局的小例子:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin布局</title>
</head>
<style type="text/css">
#container{
width: 1002px;
background: gray;
}
#header{
height: 120px;
background: orange;
}
#main{
background: green;
height: 600px;
}
#lside{
width: 700px;
height: 600px;
float: left;
background: pink;
}
.four{
width: 130px;
height: 280px;
float: left;
margin: 10px;
background: black;
}
#rside{
width: 302px;
height: 600px;
background: purple;
float: right;
}
#footer{
height: 120px;
background: blue;
}
</style>
<body>
<div id="container">
<div id="header"></div>
<div id="main">
<div id="lside">
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
</div>
<div id="rside"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
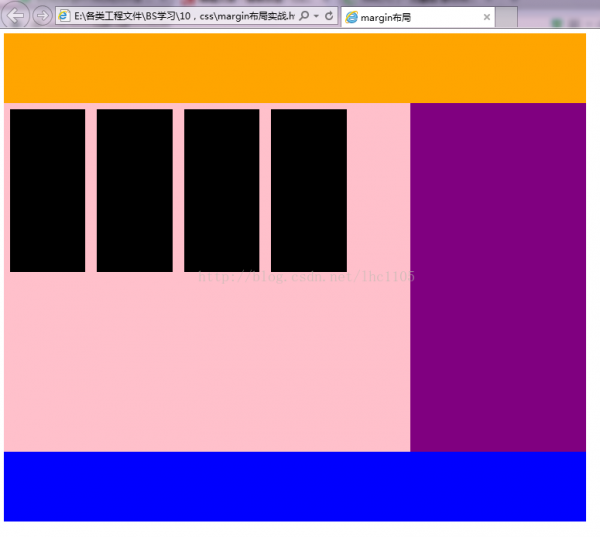
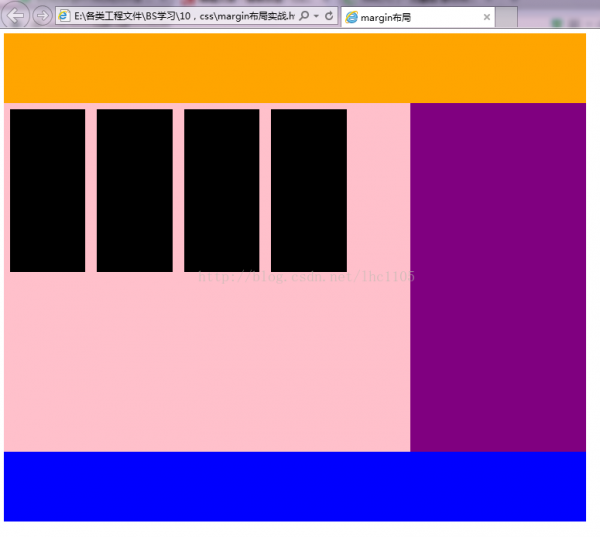
效果如下:

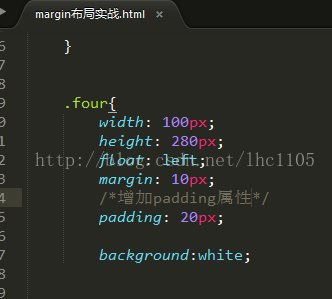
在上面的布局中,我们主要使用margin属性来对div进行布局,在实际中,感觉margin属性主要适用于块与块之间的布局,当我们要对盒子中的内容进行布局的时候,我们可以使用盒子的另一个属性:padding,这个属性可以布局盒子内部的距离:
例如,我们加入padding属性,并在四个div中加入一些文字内容:

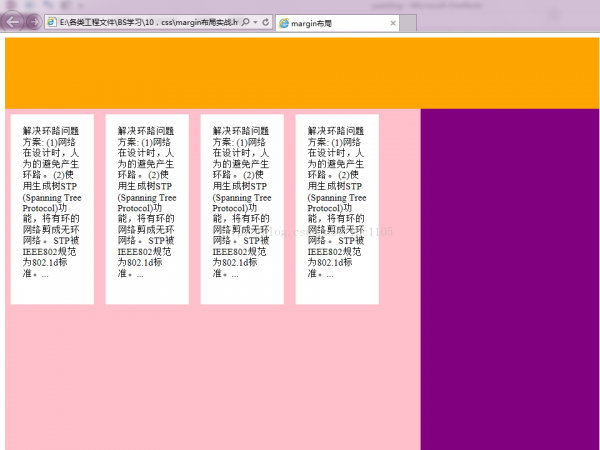
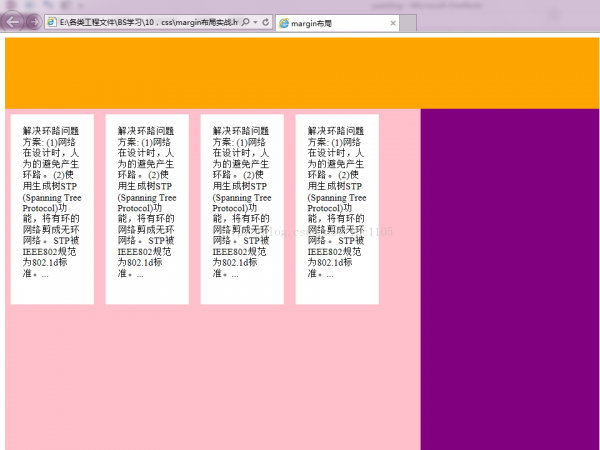
效果图:

注意,这里在实际做的时候,因为加入了padding值,导致了div最后不能并排显示在父div中,这里还修改了div的宽度值,使第四个div不至于被挤到下面去。
感觉加入css样式后,最近做的小demo跟以前只用html做的demo比起来,不仅布局上更加灵活多变,而且样式设置也比较简单了。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠