2013悄然离去,2014已来到我们面前。去年伊始,The Next Web对2013年Web设计领域的十大趋势做了预测,如响应式设计、排版的重要性、空白区域设计及与社交网络整合等。2014年,该领域又将迎来哪些新的发展变化?The Next Web在《10 Web design trends you can expect to see in 2014》一文中,对2014年10大Web设计趋势作出了预测。CSDN对该文进行了编译,内容如下。
1.排版字体更具特色,不再枯燥

在排版中,字体的地位将越来越重要,这是2013年十大预测中的重要一条,并已得到很好印证。2014年,字体将继续保持在排版中的重要地位,并向更具个性化方向发展。
所谓“个性化字体”,是指由设计者自己独特设计的字体,以替代标准字体(如Serif、San-serif)。现在很多设计者正开始寻找并设计一些特殊字体,来增强自己设计作品的个性化与独特性。
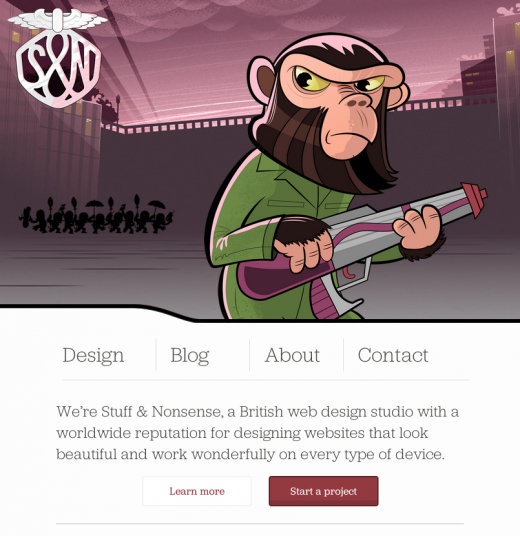
例如,上图展示的Stuff&Nonsense新版网站。该网站本可以选用任何一种老式的Serif字体,但它却选择了一款可使之更显专业、更具个性的漂亮Serif字体。我们期待2014年可以看见更多的网站放弃非常简单、过度使用的字体,并寻找、使用更具个性化的字体。
2.扁平化设计

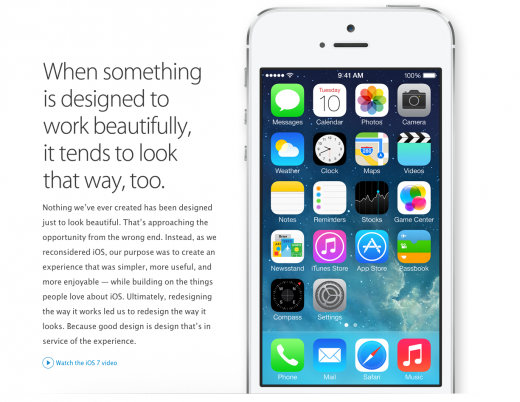
去年,曾预测Apple将会动摇其拟真设计(Skeuomorphism)。iOS7的发布带来了所谓的“扁平化设计”,该设计丢弃了阴影及渐变效果,使某些元素获得了视觉上的升级。
长期以来,Apple一直引领着设计的时代潮流,它所做的任何事情,都会引来世界的追随。iOS7发布不久,每天都会有很多具有“扁平化设计”风格的网站上线。不限于2014年,我们相信未来几年该趋势将会一直延续。
3.大背景图片将迅速替代轮播图展示

如果你问当今最重要的Web设计趋势是什么,恐怕就是它了。
大背景图片(Large hero areas),是从印刷设计中借来的专业术语,指包含少量文字内容、位于网站顶部的图片。现在很多网站主页都使用了大背景图片,该趋势也将在未来几年一直存在。现在大背景图片正在迅速占据原本属于轮播图的位置。
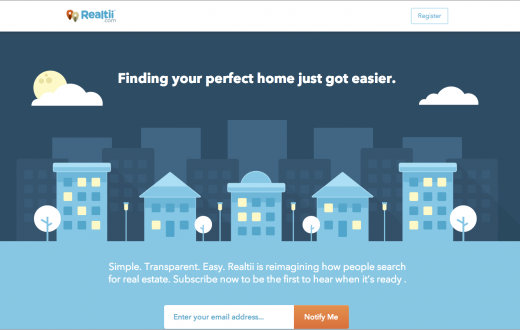
大背景图片有的以大标题为中心,并配以简单模糊的图片为背景,有的则是精心设计的插图(如上图所展示的Realtii.com网站的大背景图片)。大背景图片作为新的关注点,正迅速取代轮播图,并将越来越被精心设计,更具创造力。
4.对移动用户体验的专注度更强

现在响应式Web设计越来越普遍,网站也正越来越贴近我们的移动生活体验。设计师正努力使网站可以在移动设备上保持正常功能,开发者也正努力推进这一点,以满足越来越多设备可以访问Web,越来越多的用户可以使用他们的手机访问Web。
融合社交媒体、提供邮件订阅、借助滚动条向下浏览网站、快速加载网站内容,都可增强移动Web的用户体验,使其更友好。
5.视频代替文本文字

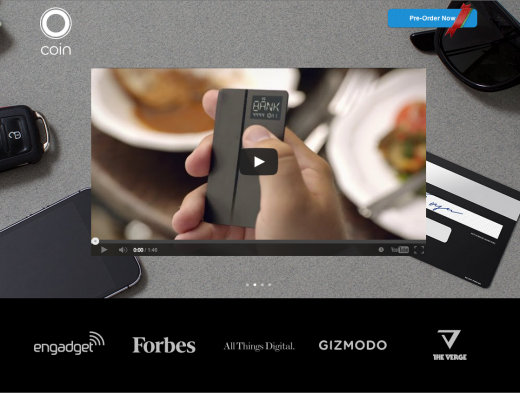
如果可以观看视频,人们一般不会阅读文字。在整个网站上,尤其是大背景图片区域,你最开始浏览的很可能是视频。即便是像“Coin”这样新的流行设备,也正在大背景图片区域使用视频展示内容。
视频易制作,易于在网站及社交媒体上传播。虽然有人可能质疑,视频因在加载及播放过程中会耗费大量资源,而不应放在网站的首页,尤其是在移动设备及有流量限制的互联网上。在传播某些用文字无法表述清楚的技术及新鲜事物时,视频是一个不错的选择。
同时,很多视频服务,如YouTube,可追踪观看人数,有助于更好的为网站设计内容。
6.长滚动网页

我们已经习惯了通过滚动页面来阅读和查找内容,现在随着网站利用越来越多的设计技术,如增加空白区域、响应式Web设计,长滚动网站又开始出现了。
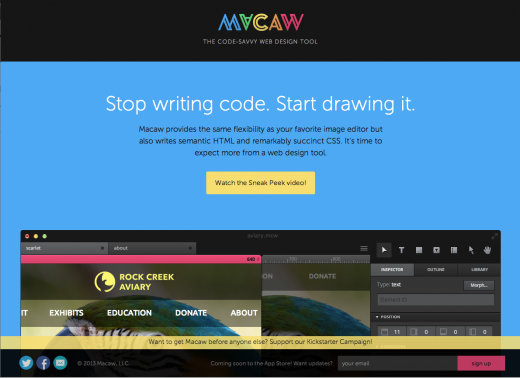
几年以前,我们会经常看到充斥着大量内容的长滚动页面。如今,这种页面中的内容进行了重新组织,更容易阅读理解。以上图所示的Macaw网站为例,该网站的内容结构清晰,同时也是一个长滚动网页。它看起来并不枯燥,因为整个网站的布局做了调整,使大部分用户在浏览时只专注于内容,而不会在意已向下滚动了多长。
7.简单配色方案

2014年,我们将看到更多的网站采用简单的配色方案,简单到仅采用一、两种颜色。
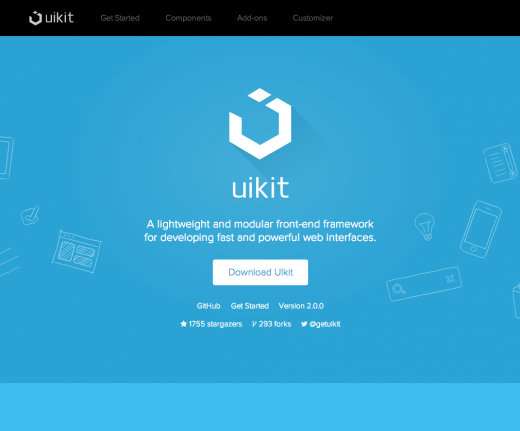
以UIKit为例,该网站仅使用了一种颜色:蓝色(在设计艺术领域,黑白不被看作颜色,属于中立者)。简单配色方案的使用似乎与扁平设计同步发展,但并不绝对。该网站在整体设计中使用了大量蓝色,这也是你唯一看到的颜色。
有些已发布的网站甚至放弃了颜色的使用。黑色、白色及介于两者之间的颜色成为流行的配色方案,有时还会增加一些其他色彩,如红色,以增加网站的戏剧性与影响力。正确使用配色方案,将有助于吸引用户的注意力。
8.简易的内容

2013似乎是“内容为王”的一年。2014年及未来,更简单的内容仍将在我们设计网站过程中占据重要位置。
所谓简易内容,即内容的精简概要,如Twitter中消息的风格。近几年来,设计者放弃了长篇幅的文字内容,而是通过提供高度概括的内容来满足人们专注时间的缩短。除了博文,我们很少发现网站中某区域出现长于250字的内容介绍,这样便于人们快速浏览与阅读,
9.放弃使用侧栏

这主要针对博客及杂志样式的网站,不过现在这些网站中很多正尝试放弃使用侧栏。这样的好处有两点,一是获得更好的视觉效果,二是有利于进行响应式Web开发。
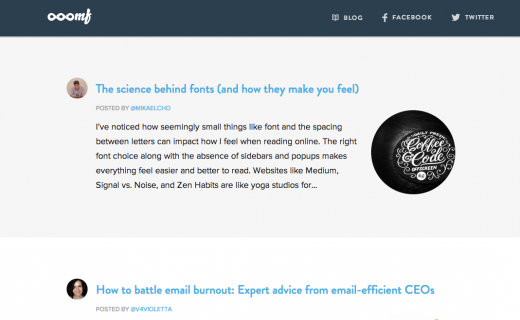
设想一下:你正在阅读一篇整齐、悦目,没有任何其他干扰信息的文章。设计师通过去除那些分散用户注意力及扩展性的内容,努力打造更愉悦的阅读体验。这种是一种极受欢迎的改变,一种用户期望继续保持的趋势。
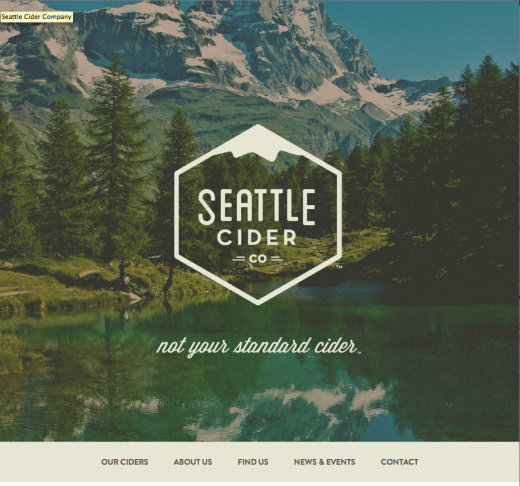
10.修整图片

将一张图片放在网站上很容易,但对其进行修改使其与众不同就稍有些困难了。2014年,我们会看带更多借助Instagram等PS专业工具修正后,带有颜色叠加、滤镜效果、模糊图像等效果的图片。
例如,Seattle Cider公司在大背景图片区域使用了一张经过处理的大图。这张图体现了一种仿古、乡村的风格体验,与网站的其他内容遥相呼应。
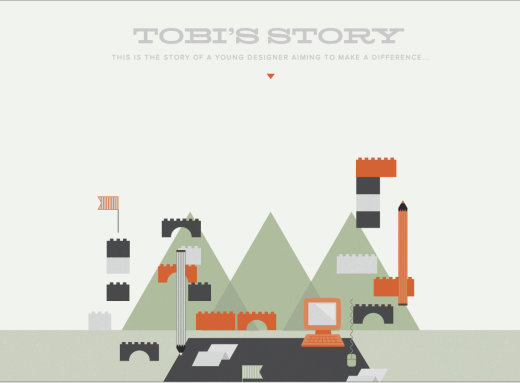
疯狂、感性、更酷的设计风格

我们希望该趋势永远不会过时。希望2014年在Web领域可以看到更多新设计元素,如利用HTML5使用网站的不同部分充满活力。正如 Tobi’s Story网站采用了很酷的展现方式。我们喜欢酷的事物,更喜欢使用它。(编译:陈秋歌 审校:张红月)
原文内容来自:The Next Web
