python Flask EasyUI使用说明
来源:程序员人生 发布时间:2014-09-27 00:49:27 阅读次数:2969次
0.前言
本文说明如何在flask框架下使用前端组件EasyUI。在flask框架中链接css文件,js脚本和图片等静态文件的方式和其他web服务器存在差别。在flask框架中这些静态文件一般存放与static文件夹中,并通过url_for函数指定static中相对位置和文件名。
【代码仓库】
代码仓库位于bitbucket――flask-easyui,请使用支持HTML5的浏览器打开链接。
【相关博文】
【1】python 扩展库安装 使用第三方镜像源
【2】python Flask 学前班
【3】python Flask JQuery使用说明
1.EasyUI相关Javascript脚本
javascript脚本文件共3个
<script src="{{url_for('static', filename='easyui/jquery.min.js')}}"></script>
<script src="{{url_for('static', filename='easyui/jquery.easyui.min.js')}}"></script>
<script src="{{url_for('static', filename='easyui/locale/easyui-lang-zh_CN.js')}}"></script>
2.EasyUI相关CSS样式
css样式文件共两个
<link rel=stylesheet href="{{ url_for('static', filename='easyui/themes/bootstrap/easyui.css') }}">
<link rel=stylesheet href="{{ url_for('static', filename='easyui/themes/icon.css') }}">
3.载入图片文件
载入图片同样需要使用url_for函数。
<img src="{{ url_for('static', filename='pic/flask.png') }}">
4.简单的例子
【HTML文件】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flask EasyUI</title>
<!-- 载入EasyUI -->
<script src="{{url_for('static', filename='easyui/jquery.min.js')}}"></script>
<script src="{{url_for('static', filename='easyui/jquery.easyui.min.js')}}"></script>
<script src="{{url_for('static', filename='easyui/locale/easyui-lang-zh_CN.js')}}"></script>
<link rel=stylesheet href="{{ url_for('static', filename='easyui/themes/bootstrap/easyui.css') }}">
<link rel=stylesheet href="{{ url_for('static', filename='easyui/themes/icon.css') }}">
<script type=text/javascript>
var $SCRIPT_ROOT = {{request.script_root|tojson|safe}};
</script>
<script>
$(document).ready(function(){
// 测试JQuery是否载入成功
console.log("document ready");
});
</script>
</head>
<body>
<div style="margin:0px auto; width:80%">
<h2>Flask</h2>
<img src="{{ url_for('static', filename='pic/flask.png') }}">
</div>
<div style="margin:0px auto; width:80%">
<h2>EasyUI</h2>
<img src="{{ url_for('static', filename='pic/easyui.png') }}">
</div>
</body>
</html>
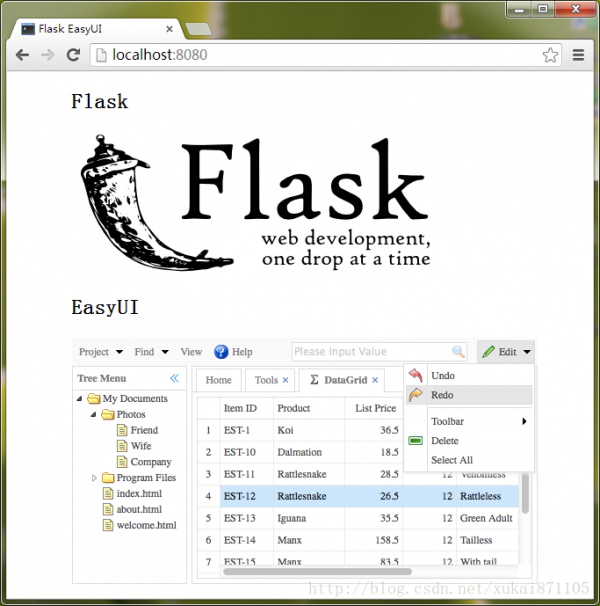
【运行结果】
图1 简单页面
5.总结
在Flask中使用静态文件需要使用url_for函数,并把所有的静态文件存放与static文件夹中。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠