【编者按】视差设计作为一种非常流行的Web设计技术,被越来越多的网站所应用。而有些网站为了追随潮流,彰显时代气息,在未真正理解什么是视差设计的前提下就把它应用到网站设计上。这不仅影响用户体验,还会对用户真正理解视差设计产生误导。
英国设计师、创意总监Rob Palmer就此在Medium发表了一篇《 The Troublesome Misconception of Parallax in Web Design》他告诉大家,真正的视差设计并不是一些花俏的滚动特效和阴影,必须具备:观察者视图、背景视图还需要有中间参照物。下面是对原文的摘译:
最近浏览了一篇“视差效果最好的前40名网站”,发现里面的观点存在误导性、并且有些应用程序也不属于视差设计。
下面就Web设计中的视差设计技术发点牢骚,我们常常会在一些网站上看到一些流行的视差设计示例等内容,而其中很多示例并没真正采用视差设计技术,这有可能是因为:
目前,大量的网站会滥用各种特效,人们在浏览网站时,甚至会把这些特效看成是一种标准。
本文将对这些观点进行纠正,对视差特效概念做出具体的阐述,并且告诉大家如何应用它们。
视差是什么?
首先让我们来明确“视差”的具体定义。
视差,就是位移或一个物体在不同的光线下查看,所表现出来的位置区别。
这里可以从两方面来强调这个光线:首先是沿着不同的光线。视线需要一个初始参考点,并且从这头到终点处能有一个清晰的视觉。其次需要强调的是“物体的明显位置”。
物体的明显位置,请大家记住这一点:这两种线的结合才是视差与一些花俏的滚动特效的核心不同之处。
这句话告诉我们,要实现真正的视差,必须要有下面两点:a)物体或位置聚焦;b)一个物体在一个给定移动空间必须有明显的位置。本质上来讲,建立一种深度知觉或立体观测。
对于立体观测,我们不会太深入地探讨,我们会讨论与之相关且有趣的话题,如光线和不正常的双眼视觉,但从文章角度来看,无论人类的视觉如何,正常还是双目视觉(binocular vision),都是有能力去查看和使用立体观测的。它允许人们制定两个独立的场景,人们的大脑可以在一个单独的视觉场景中计算深度,人们试图在Web设计中复制这样的效果,而这就是视差特效。
下面来看一些示例,大家可以边看边判断,它们是否是真正的视差网站。

www.nytimes.com/projects/2012/snow-fall/

http://journey.lifeofpimovie.com/

http://shibui.me/web/scroll/

http://brokentwill.co.uk/

http://www.bettybetty.de/

http://www.theqcamera.com/

http://scytale.pt/

http://www.madebyblock.com/
以上这些例子均摘自“一些令人惊讶的视差列表”等文章,事实上却没有一个与视差有关。为什么这么说,回到开头关于视差的定义,对象(object)、两条线的交集、如果没有这两者,谁都无法创建出视差特效。
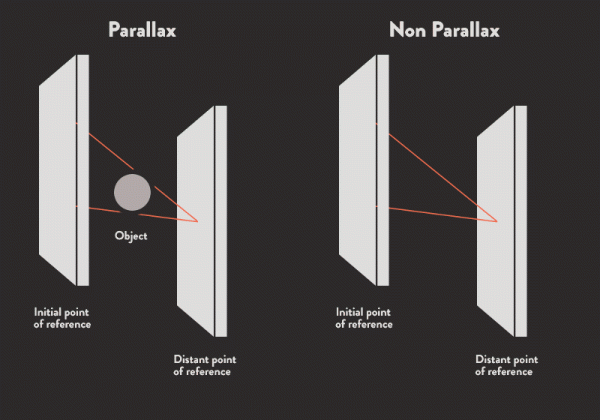
真实示例

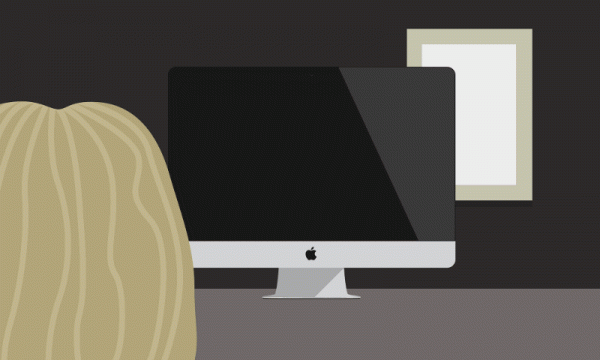
这是一幅毫无修饰和加工的图形,以此来突显视差特效。
当你向电脑屏幕倾斜时,你会看到更多的墙面,这是因为你与屏幕(物体)的距离要近于墙面(远参考点)的距离,并且会觉得屏幕移动会更快些,因此,会给你带来一些深度知觉。
关于这个例子的另一个有趣试验方法是,如果你两眼睁开,并且针对某个固定位置向右移,然后闭上你的右眼,你所看到的墙面将会变少。
由于我们的左眼以锐角的角度去查看墙面周围的物体,因此所看到的墙面会变少。同样,如果你保持同样的倾斜度,睁开右眼,闭上左眼,你会看到相同的墙面数。
上面所做的双眼视差对真正理解视差特效也非常重要。
如何在网页中真正实现视差特效?
在Web设计中,真正的视差是虚拟出现实生活中的立体视觉艺术,在前面已经指出,想要真正实现这种效果必不可少的两大因素:对象和两行线。这意味着网站必须具备:
如果上面所列举的网站从内容到用户去改变初始参照物,它们可以实现真正的视差效果,同时,基于用户观看屏幕时的距离移动来操作远方的参照物。这里有一些浏览器示例,利用桌面相机追踪用户观看屏幕的角度,并进行相应地显示。
然而,这对于浏览一个网站来说,并不实际。所以,直到有关运动控制能够成为常态,但这并不是真正可行的选择。
对象
对象是支点,也是焦点。这正是上面那些网站所缺失的核心内容。创建两个滚动面,相互以不同的速度进行移动是可以的,并且当用户滚动时,给出一些不错的效果。但无论怎样,它都缺少一个核心因素,对象。前面的那个面板可以作为起始参照物,后边的可以作为远处的参照物。但为了达到预期的效果,我们需要添加一个对象。

对象可以移动,但在某种程度上,只会呈现出两个面板的实际运动。当移动应用于对象时,才会让人觉得自然。
请记住,我们创建视差特效需要试图模拟立体感。当你想要把某个区域设计成视差时,需要考虑到运动的每个因素以及它们之间该如何过渡。
为了进一步增强视差效果,并且在Web上进行真实演示,Matthew Wagerfield和Claudio Guglieri创建 Parallax.js库,它不仅让人们真正的理解视差,而且还可以对智能设备的方向作出反应。在没有陀螺仪或运动检测硬件可用的时候,使用光标的位置来代替。
总结
设计师只有在理解某种样式/效果的前提下,才能把他们应用到设计当中。视差设计是一种非常流行的Web设计技术,如果我们想把它应用到设计中来凸显产品,那么我们应该认真学习视差设计技术,并且花时间好好去理解它。
下面跟大家分享一些真正运用视差特效的网站,它们不仅把视差技术运用的淋漓尽致,而且也非常有创意。

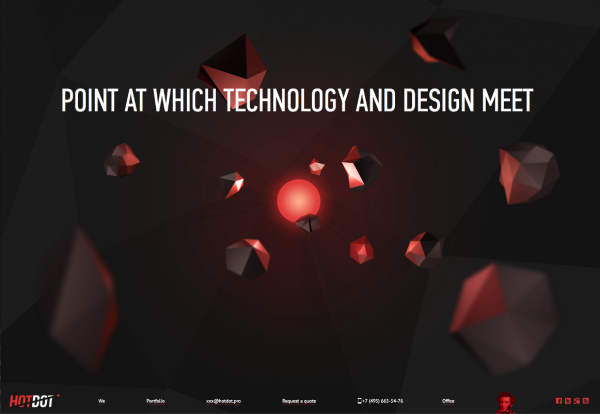
http://hotdot.pro/en/#

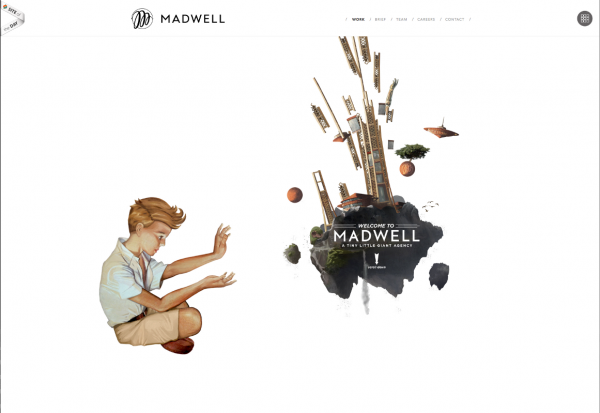
http://www.madwell.com/

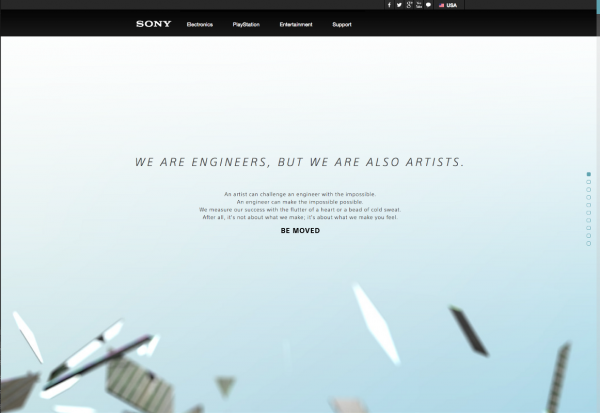
http://discover.store.sony.com/be-moved/

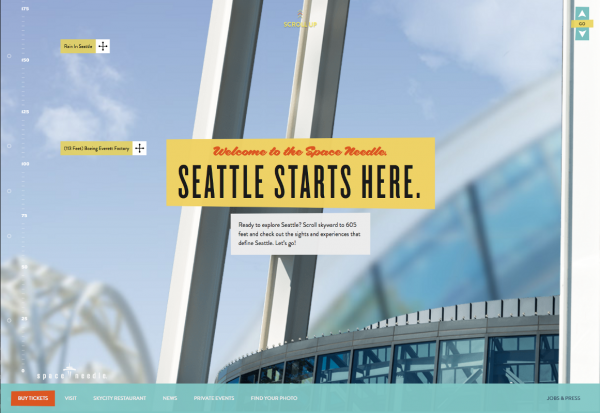
http://www.spaceneedle.com/home/

http://graphicnovel-hybrid4.peugeot.com/

http://www.flatvsrealism.com/
来自: Medium
