英文原文:How to make whitespace work on the Web | Webdesigner Depot
所谓留白,有时也称作负空间,两者是同一个概念。尽管这个术语尤其指留“白”,但它所指的区域并不一定要是白色的。它只是网页布局中环绕各元素的空白空间。
这样的空间体现为多种不同形式,例如图片、图表、缝隙、外边距、列甚至一行行文字之间的空间。尽管它似乎“空无一物”,里面没有任何其他设计元素占据一席之地,但我们不应该如此看待它。视之为“无物”,也许打造美感与表现力的机会就流失了。
处理得当的话,留白确实可以为网页设计带来大量的益处。不应减少网页设计中的留白,相反,应该增加网页中的负空间。一些知名的大众品牌已经在朝这个方向前进,更多的设计师们也在追随他们的脚步。
客户往往要求设计师尽可能用尽网页里的空间,因为网页中的空间是昂贵的,只有有限的屏幕来展示信息。无论如何,反其道而行之——增加留白——促使设计师在更严格约束的空间中,打造更加光鲜的品牌信息。
另外,大家会觉得,留白更多的网站,它的内容比屏幕空间更重要。所以,品牌也显得更尽奢华,因为它牺牲了更多屏幕空间,反而将焦点汇聚在内容信息上。
奢华的品牌了解这层隐喻,通常都使用更多留白来达到这一确切效果。PotteryBarn是个知名的高档家具零售商,它的网站很聪明地使用了留白,恰恰反映了这一点。留白支配了主页,页面旁边大片的留白,更好地将访问者的注意力集中在页面中间的交易与促销信息上。甚至页面顶部的品牌名称本身,也在字符之间慷慨地运用了留白。
两大搜索引擎Google和Yahoo Search,诠释了留白简洁有效,这个简单的例子再适合不过了。
Google准确地理解了一点,正在搜索某个话题的用户,不想被嘈杂的背景和广告分散注意力。因此,留白支配了整个Google搜索引擎页面,实际搜索框只占据页面中央窄窄一丝空间。类似的,Yahoo搜索也体现了使用留白的妙处。虽然这个页面顶部有长长一条菜单栏,理念还是相同的:大量的留白,使用户专注于搜索,别无他物。
用好留白,任何网站的可读性与易读性都会得到改善。如果一个页面上的文字过于拥挤,它就会妨碍舒适的阅读体验,从而阻碍整体用户体验。更多的留白使文字更易浏览,从而提升阅读体验,也更易理解。
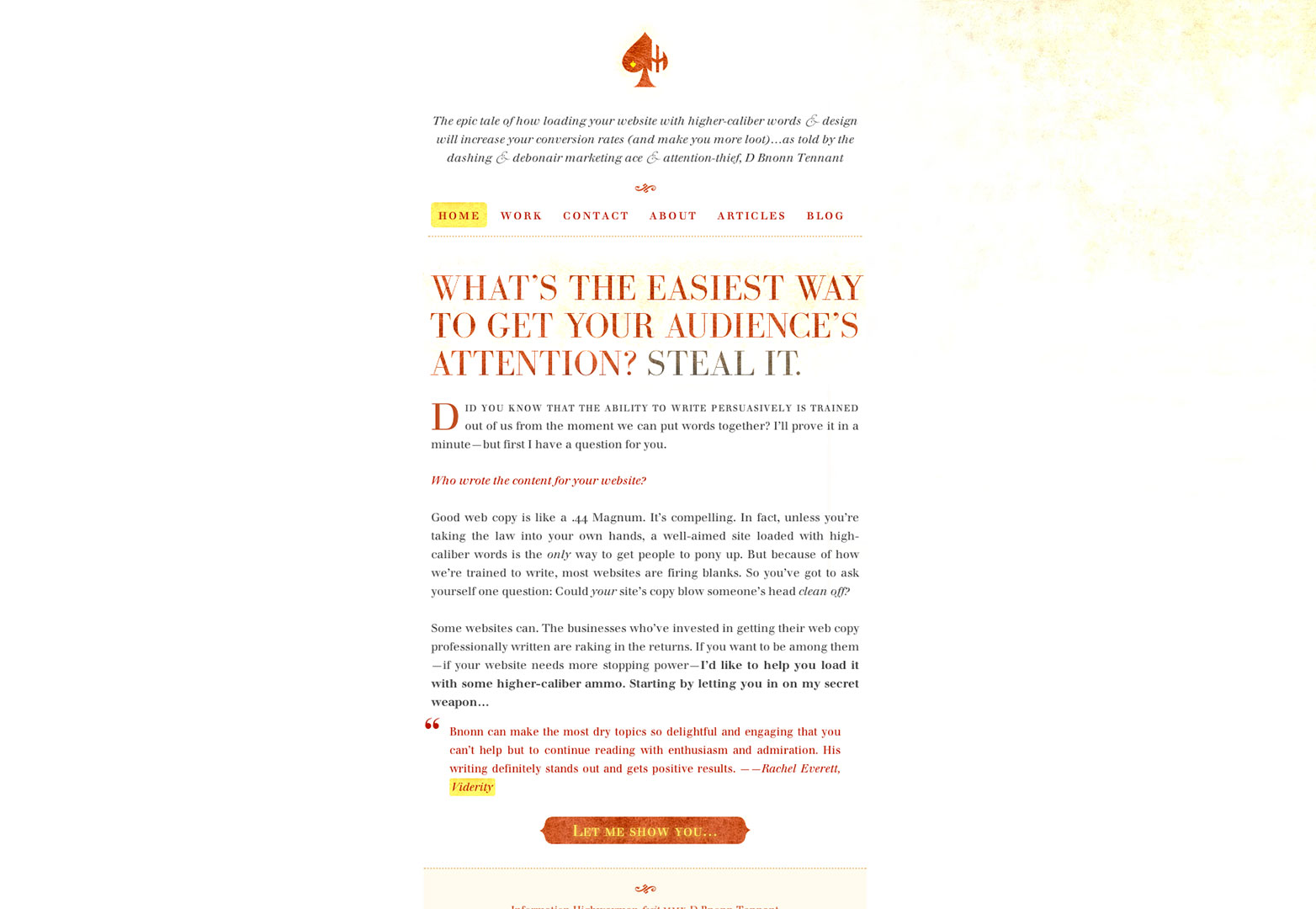
Information Highwayman是个掌握这项原则的个人站点,是D Bnonn Tennant——一名文案和市场专员的个人网站。擅长夸耀的他,知道什么样的网页内容对任何小本经营管用,令人欣慰的是,Tennant在他自己的网站上实践了他所宣扬的东西。标题的字间距、文字段落和菜单栏间距,有利于确保可读性和易读性。
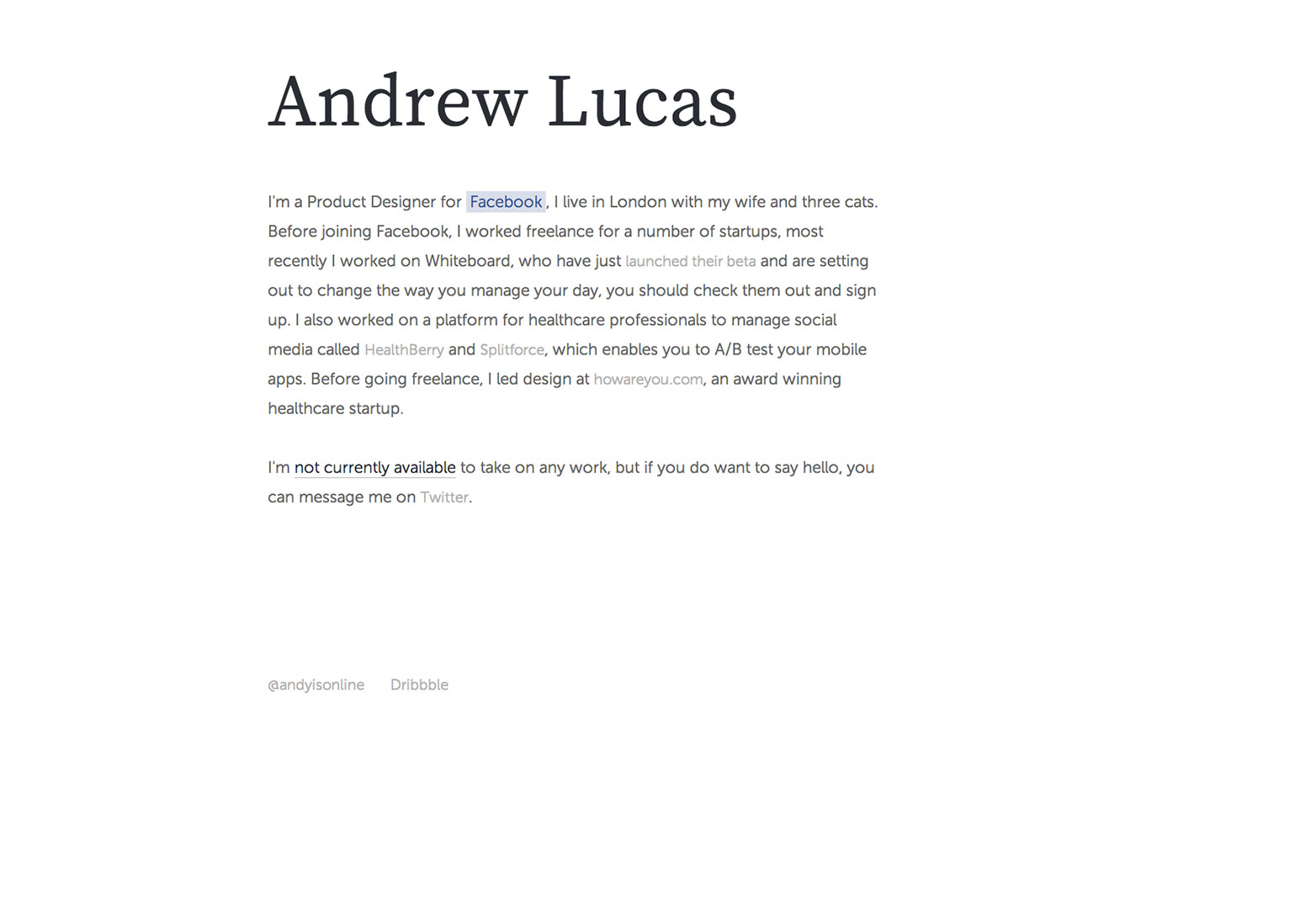
留白也可以用于不同内容区块之间,不只是为了提升阅读体验,也为了将内容分隔成不同部分,使得信息的吸收更加专注。AndrewLucas的网站很好地展示了这一点。他是名伦敦的设计师,留白在他个人主页上运用得行之有效。
也许留白最直接,尽管也是最简单的益处,就是突出网页中的其他色彩,使它们更加鲜艳。这点对于吸引访客目光大有帮助,因为颜色深浅、饱和度甚至浓度都更加突出。
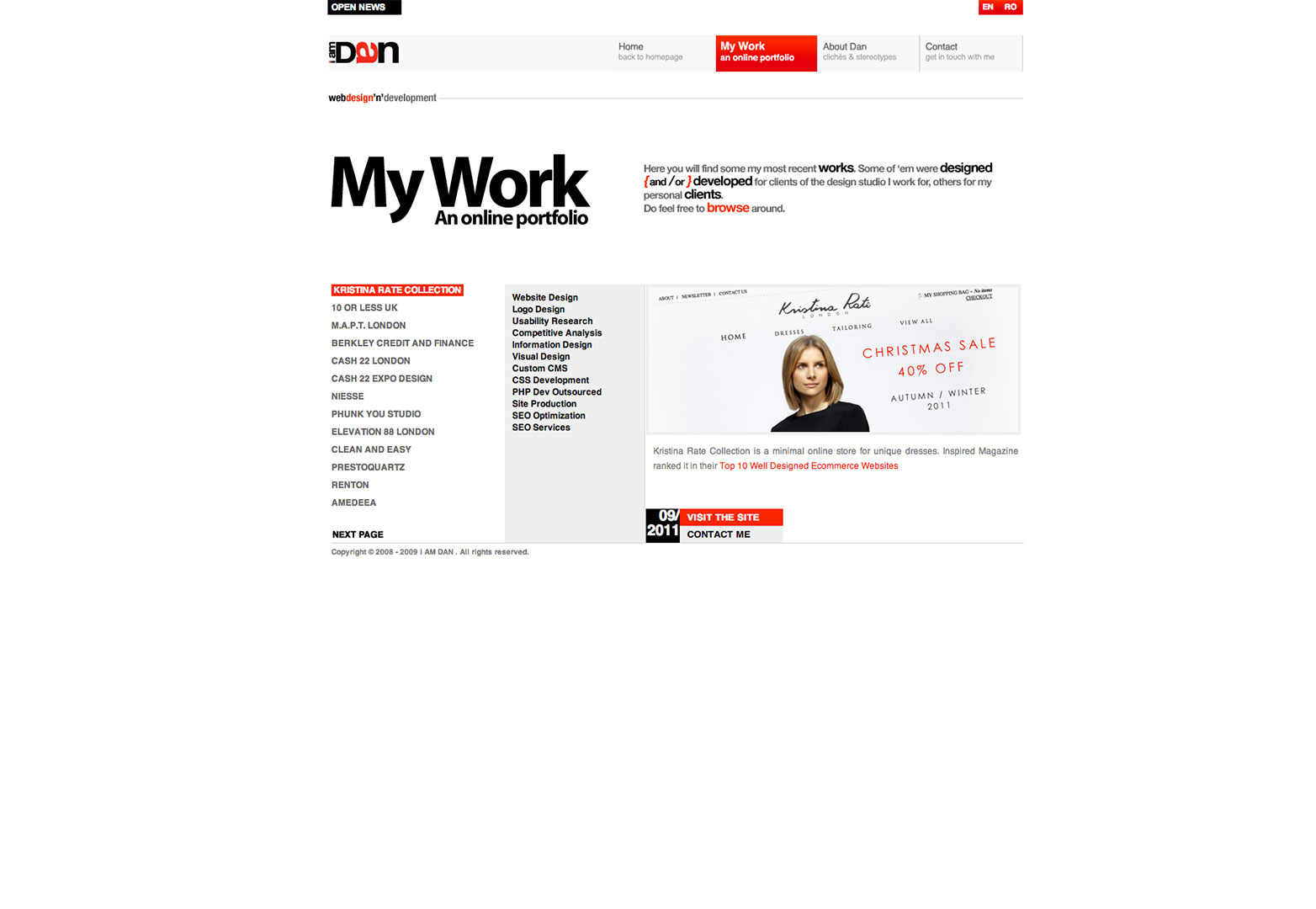
I Am Dan背后的设计师处理得非常棒,他在主页上使用稀疏的色彩,成为了这个概念的典范。他的网站简直就是零星几片红色分割开的留白。通过这种手段,红色突显了他作品集的链接,吸引访客浏览他的站点,有效地突出了他的网站,因此提高了访客响应召唤的几率。
Zurb是家网页设计公司,他们网站也体现了留白如何能突出色彩。它的特点是主页顶部单一的纯色和不同页面的彩色图标(就在虚线附近)。除了极少的颜色使用外,首页的整体设计以留白为主。
像绿色、橙色和红色这种简单的颜色,能够创造出令人愉快同时吸引注意的外观。上面提到两个网站,都采用了极简的用色方案,因为有如此大面积的留白。因此,用色非常机智得当,使用户赞赏有加。
网页设计师们越来越多抛弃之前的误解,认为设计页面时应该尽可能在屏幕内填塞每个元素、每种颜色。正如上面例子解释过的,留白被用于突出品牌内容、提升可读性与易读性、突显极简色彩时,展现出了强大的影响力。
俗话说“少即是多”,不论你怎么看,它的确适用于关于留白的一切观点。广义上讲,网页设计中的这种极简处理方式,如今正越来越盛行,这项趋势肯定能持续下去。

下一篇 浏览器中关于事件的那点事儿