CSDN:请讲讲团队和您以往的从业经历?
DCloud CEO王安:我们团队从03年起开始做手机App,从J2me、Symbian、Win mobile、Brew一直做到现在的Android、iOS和WP。之前一直在为企业市场提供跨平台手机App的无线中间件。
后来我们看好HTML5的前途,而且也经不住toC市场的诱惑,就毅然出来二次创业。成立了 DCloud.io,开始做基于HTML5的生态系统服务,包括开发工具和云服务。

我们是W3C的会员,也是HTML5中国产业联盟的发起单位。我们是一个典型的轻团队,人不多,但极客化。我们的合伙人之一王淮也在Facebook工作了很久,给我们带来了很多硅谷的模式。
CSDN:为什么要做HBuilder这样一款工具?
王安:人称HTML5是“性、工、能”缺失,其中“工”指工具不给力,确实如此。
任何主流编程语言,都有优秀的开发IDE,不管是java、.net、Obj-C,但HTML5领域却一直在用低效的文本编辑器开发。我个人用了十几年文本编辑器,对比我熟悉的其他语言的IDE,效率也实在让我受不了。我们就动手开发了HBuilder。
HTML十几年前初生时,是简单的标记语言,确实文本编辑器足矣。那时候写页面的人都不被视为真正的程序员。但时代不同了,现在JS、css已经发展为真正的编程语言,一个工程会非常庞大,此时没有IDE会很低效。就像用文本编辑器写java或Obj-C一样,效率比专业IDE差很多。
过去也确实没有太好的HTML5 IDE,更不用提免费的好工具。因为web IDE开发确实很困难,web语法库没有统一标准,月月更新,JS是无类型的动态语言……
但是有问题,就会有解决问题的人。所以我们花费大力气,建立最全的语法库和浏览器兼容数据库,开发动态JS解析引擎,开源框架语法库。并且我们在开发效率提升上下了非常大的功夫,快是HBuilder最大的特点,能提升数倍开发效率。
另一方面,HTML5的重要价值是开发手机App,HBuilder为开发者提供移动App开发的全套支持,支持插上数据线真机联调,不需xcode等原生开发环境就能打包手机App。此外,我们有项创新的技术是JS调用几十万原生API。
CSDN:HBuilder是针对移动应用的哪一个环节?在这个环节中,现在是一种什么状况?格局是什么样的?
王安:使用HTML5、JS、css开发跨平台手机App,这类工具其实之前已经有Phonegap、Titanium。从品类相比,Phonegap只有Runtime没有IDE,Titanuim的IDE是为其特殊API而制作的专有工具。但HBuilder是一个通用的HTML5开发IDE且又内置了手机runtime。也就是开发者只需要HBuilder就够了,PC web、Mobile web、App,一个工具一套代码。
我们推崇一个理念叫“响应式应用”:一套代码根据不同运行环境调用不同能力来优化用户体验。比如文本框,在普通浏览器下就是一个文本输入框,在Chrome浏览器下运行时加个判断调Chrome的语音输入,而运行在App模式下,则再加一个判断调用原生的语音识别SDK,比如plus.speech。这样一个应用可以根据设备的不同而最大化的优化用户体验,这种模式很有魅力,对用户而言体验更好,对开发者而言成本更低。
当然,比其他同类产品更神奇的一点是,HBuilder里能通过JS代码的写法操作几十万原生API,即Obj-C和Android原生的对象。
CSDN:HTML5在跨平台App开发上有哪些问题?
王安:前景美好,但却有四个致命缺点阻碍它的爆发,就是“性、工、能”缺失,碎片化严重。相对于原生,HTML5的App性能低,工具差,能力弱。原生虽然不跨平台,但HTML5的浏览器兼容性也让开发者挠头。HBuilder为了解决这些难题做了很多努力。
1. 先说工具
HBuilder大幅提升了HTML5开发效率。并且也拥有最全且实时更新的HTML5新语法库。浏览器更新版本后一周内其新增的语法就可以被HBuilder提示出来。
HBuilder追求快,还有一个目的,就是降低开发者对框架的依赖。PC Web里框架非常流行,很多框架简化了开发。但是框架的简化开发建立在性能下降的基础上,手机上HTML5本来就慢,层层封装后只会越来越慢。但开发者使用HBuilder会发现,在HBuilder里不用框架开发的速度,比用其他开发编辑器配合框架的速度,更快。
目前主流HTML5开发工具都更新在没有手机真机联调等功能,HBuilder提供了这些功能才能有效的语法库里帮助开发者开发手机App。
2. 浏览器兼容性
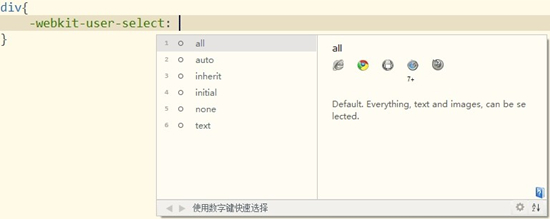
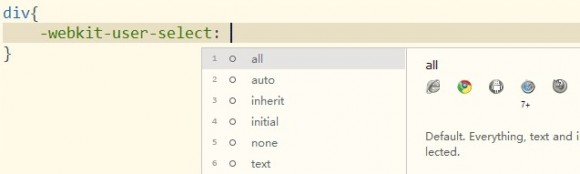
由于浏览器内核不同,自有扩展语法多,新语法增加速度快,导致碎片化很严重,而且是持续性的给开发者造成困扰。HBuilder里每个语法,都有浏览器兼容性说明,是目前最全的浏览器兼容数据库。见下图,-webkit-user-select这个属性的值域all,IE和Firefox自然不支持,图标为灰色。但同为webkit内核,Chrome支持;而Android浏览器不支持,图标为灰色;Safari也只有7.0以上才支持,图标是半亮。

有人说手机上都是webkit内核浏览器,应该没有兼容性问题。但上图告诉开发者残酷的真相:iOS、Safari、Android浏览器、Chrome安卓版,主流的3款手机浏览器一样有兼容性问题。Google和Apple联手打破IE的垄断后,又开始分裂,Chrome去年另起了Blink引擎,开始独立扩展语法。另外虽然Safari的Mac版和iOS版有点差别,但不多;而Chrome的Android版和Android系统自带的浏览器完全是2个产品。作为开发者,我甚至有点怀念IE垄断市场的日子。
我们努力做出这个浏览器兼容库,希望可以帮助到广大开发者。
3. 能力
HTML5规范的好处是跨平台的,但坏处是规范能力比原生差非常多。为了解决这个问题,我们推出了两套方案:HTML5+的跨平台规范和JS直调原生API。

var a = plus.ios.implements("NSObject",{"authenticationChanged:":authenticationChanged});
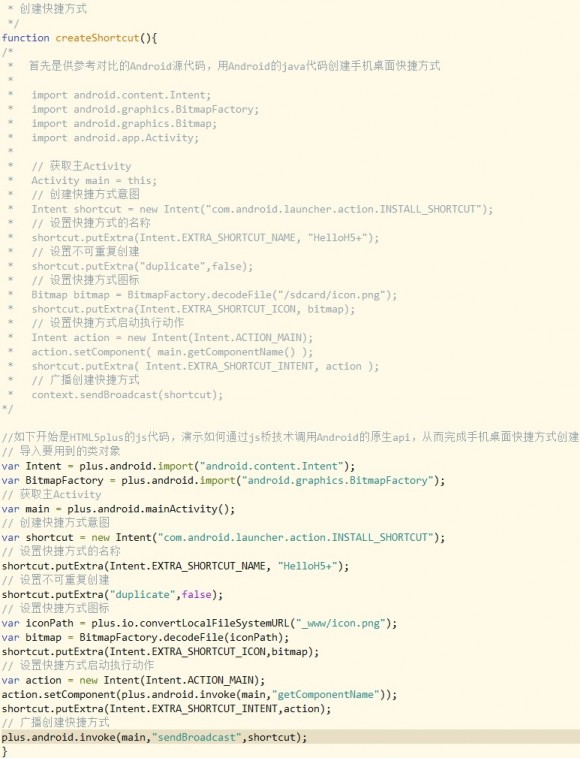
或者如下图中的:var Intent = plus.android.import("android.content.Intent");其中的"android.content.Intent"是Android的原生类。这段代码就是使用JS方式给在安卓手机桌面创建一个App快捷方式。

这样,使用HTML5编程的App,在能力方面就和原生一样强大了。 以前用HTML5做的游戏都无法调用Game Center,O2O应用也调不了Passbook,现在这些都轻而易举。我们相信这对于web工程师而言,是极大的能力解放,充满机会的一扇新窗口!
4. 性能
HTML5应用的性能一直是这个产业发展的瓶颈。
手机硬件比PC差、HTML5作为解释性语言比原生的编译型语言性能差、手机浏览器的默认控件样式未优化导致需要在应用层重新封装UI。这一系列问题叠加在一起,使得性能成为所有HTML5开发者心头的痛。
另外前端工程师大多长于UI,相比服务器工程师,他们的代码性能也要低不少。比如前端工程师很习惯使用框架,框架层层封装越来越慢,性能如何上的去。HBuilder在解决这个问题上也花费了很多心血:
a. 调用原生绘制界面
在HTML5+规范里有一个plus.ui的子集。一些原生样式或动画,比如翻页动画或下拉刷新,使用 HTML5+JS+css模拟要写很多代码,执行起来很慢,此时通过plus.ui扩展就可以在窗体上设置一 块区域,交给原生绘制。性能可大幅提升。
b. 性能第一的UI库
以前宣称为手机优化的框架,其实都不是把性能作为产品取舍的第一优先,或者为了框架使用者 方便、或者为了框架维护者方便而牺牲了执行性能。我们决定自己做一个。这个项目我们还在开 发中,不久会上线。
我们没有把它称为框架而是叫UI库,是因为这里的控件都是使用最简单的css样式的,直接写 class=”xxx”。相比于写成data-role,然后在JS运行时才替换Dom,使用class的方式要高效的 多。
控件含有的必要的JS代码,也是本着性能优先的原则开发的,代码极其精简高效,没有$等三方 框架,但又可以跨手机浏览器。并且这套UI库会和HBuilder的打包机、Runtime深度整合,做到 更高性能的优化。
CSDN:相对于编写大量JS实现来说,HBuilder利用JS调用原生API,有哪些优点?
王安:JS调用原生API,最大的优点,是大大强化了HTML5的能力,突破了浏览器的限制,原生有几十万API,数量远多于HTML5。比如拦截Android来电。
JS的执行效率肯定还是低于原生的,提升性能需要使用前述方案。
这项技术对于JS程序员来讲是非常友好易学的,他不需要学习原生语言和配置开发环境,只需要查询每个原生对象是做什么用的,然后在JS的plus.ios或plus.andriod里把原生类名作为参数传进去,就可以通过JS调用该原生对象的方法。
我们还制作了一批常用原生代码模板,包括创建快捷方式、登录game center的样例代码已经预置在HBuilder里。
CSDN:JS调用原生API,是如何实现的?
王安:这个非常复杂,不同的api需要不同的方法,手机、云、IDE的共同配合。IDE的显示代码、打包机编译、runtime实际运行这几种情况下执行码是不同的。
CSDN:HTML5跨平台开发领域的趋势是怎么的?
王安:HTML5的光明前途是毋庸置疑的,当Java被拦在iOS门外时、当终端和屏幕越来越多样时,HTML5的简单易用和跨平台这些特点都代表了未来的方向。
现在的问题仅仅是阻碍HTML5发展的那几个难题,会在何时、会被哪些人解决。当性能、工具、能力、兼容性得到有效突破时,HTML5必将迎来发展爆发。
CSDN:接下来针对HBuilder,Dcloud还有哪些计划?
王安:除了上面提到的高性能手机UI框架,HBuilder下一步会引入SNS和UGC,强化插件体系,联合众多开发者打造大家更满意的工具和服务。我们很认真的开发着这个免费工具,也希望所有开发者都参与到这个工具的打造中来。目前HBuilder已经在 github.com/dcloudio上设立了3个开源项目,欢迎大家一起打造自己满意的工具。
【读者提问】(提问源于此前报道的读者评论)
vinewood:请对HBuilder与Aptana
Studio做一次对比。
王安:与Aptana Studio对比是没有意义的,HBuilder基本继承了Aptana Studio的所有优点,并进行了大量改良。
Aptana Studio目前唯一可以说的好处是,它可以作为eclipse插件发布,开发者现有的eclipse上装个插件就能用Aptana Studio。
但HBuilder除了java,还有c、html、ruby等各种语言,而且还改了eclipse的底层,所以已经无法成为现有的eclipse的一个插件了。
uploaders评论:“开发速度,跟网站框架相关, ide都差不多,再好的ide,整了一堆复杂的代码效率也是更不上去的vim 方便”。对此,您有何看法?
王安:确实一些复杂的js框架,想给予良好的提示不容易。但这个观点是未深入了解HBuilder的观点。HBuilder大概是为了“快”做的最用心的工具,我们深知一个工具只有把一个特点做到极致才能成功,我们选择的这个点就是快。
首先不管网站是否引入了复杂js框架代码,工具之间的开发效率还是有巨大差别的。代码输入法、代码块、模糊匹配、智能补齐、全面的原生语法提示、全时提示、快捷键语法,这些都是HBuilder的长处,都能大幅提升开发效率。
.

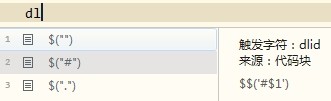
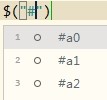
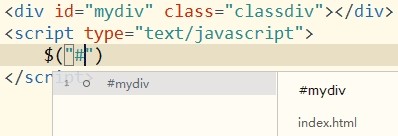
在敲$(“#”)时,其实非常痛苦,要按shift+4、shift+9、shift+’、shift+3,我非常非常厌恶按shift,不能盲打,很低效。但是在HBuilder里敲dli回车,非常爽。





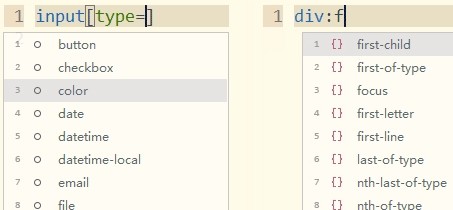
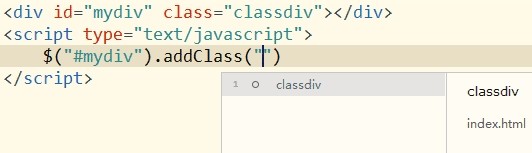
css选择器提示,可以提示HTML的属性,可以提示伪类

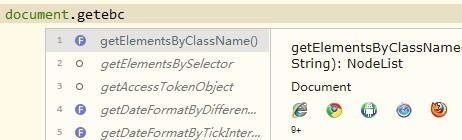
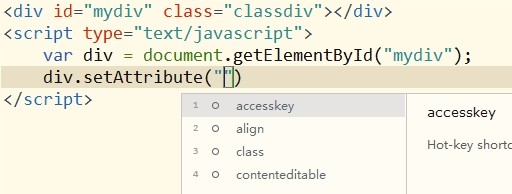
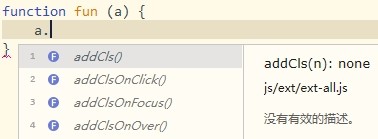
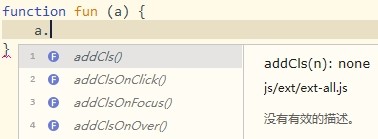
js中精准识别div对象,并给予属性设置的参数提示

语法库

canvas语法提示
复杂JS框架的语法提示
这个问题对于IDE界来讲,确实是一个老大难问题。JS太灵活,类型动态,写法多变。很多对象只有在执行时才知道类型,在代码编写时由于不声明,很难判断类型。虽然以往的难题没人解决,但我们投入巨大心血攻克它。

模糊匹配使得开发者不用到处CV变量,也不会拼错单词,尤其是大小写

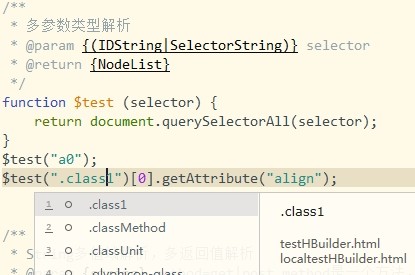
这段代码中不但样式可以提示,后面的getAttribute、以及值域里的"align",全部都能提示。
这是目前所有其他开发工具都做不到的。只要在JSDoc里标明类型,HBuilder就会准确提示。并且类型可以扩展很多,比如id列表、选择器列表、颜色列表、样式列表、属性列表、URI列表……

选择器提示id列表

addClass方法提示css样式列表

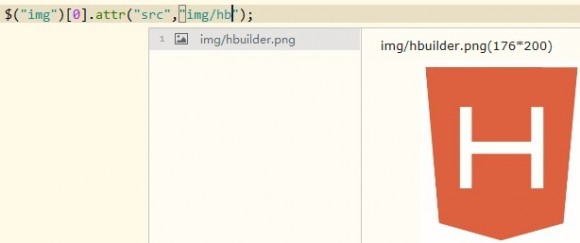
提示候选图片列表

【《近匠》aGlass团队:透析眼控技术的价值】《近匠》第24期,七鑫易维是一支由15人组成的团队,从2009年成立至今一直专注于眼控技术。他们认为眼控技术应用于智能眼镜上的意义大于触摸、声控等操作方式。他们对如何提高数据采样率,有着自己的一套方法。

【《近匠》棱镜:手游渠道SDK平台的技术历程】《近匠》第23期,棱镜产品的由来是新美互通手游发行团队饱受渠道SDK接入的各种问题烦恼。棱镜可以帮开发者解决大量SDK的接入问题,为开发者节省成本。本期近匠访谈,新美互通CTO刘大澎详解棱镜产品由来和技术历程。

【《近匠》第22期小旭音乐:游戏音乐金牌匠人的练级之路】仙侠的空灵悠远,三国的浓墨重彩,古堡的迷幻庄重,音乐对游戏风格的塑造起到了举足轻重的作用。作为水木年华的制作人,卢小旭是如何顺利转型,在游戏音乐的世界里闯出一番天地的呢?
回顾更多内容,及线下开发者活动信息,请关注Mobilehub公众微信号(ID: mobilehub)

本文为CSDN原创文章,未经允许不得转载,如需转载请联系market#csdn.net(#换成@)
