您当前位置:
首页 >
互联网 > 看IE11如何助力AAF推动公益事业
看IE11如何助力AAF推动公益事业
来源:程序员人生 发布时间:2014-09-16 11:17:29 阅读次数:2202次
在北京举办的亚洲动物基金成立15周年庆典活动上,AAF授予了微软“最佳教育贡献奖”,以表彰其对动物保护的支持和贡献,并与IE11浏览器携手推出了“月熊志”网站。该网站使用最新的HTML5技术,让用户能够通过网络身临其境的了解可爱的月熊。通过丰富的3D动画、高清图片和视频、以及自然的触控操作,让人们在网页上也能获得如应用一般流畅的沉浸式用户体验,更直观地了解月熊保护的故事,而且能够让网友和内容进行有趣的互动,从而更好地调动了大家参与的积极性。
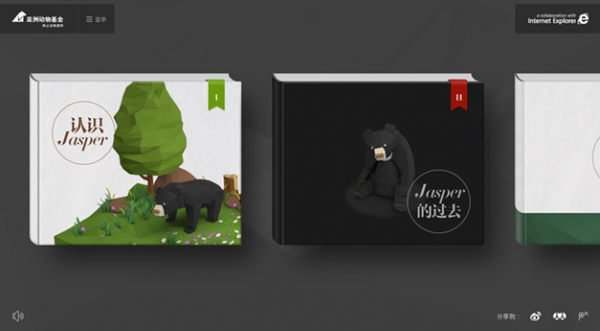
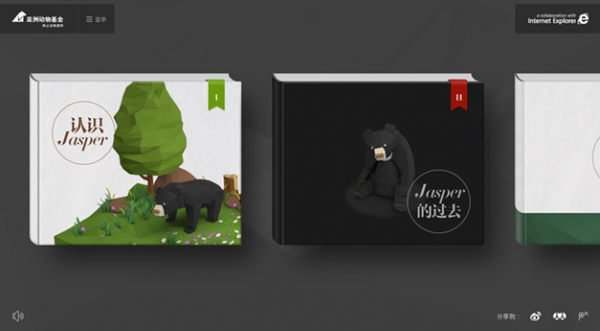
像翻阅杂志一样轻松,网站中的翻页
整个体验的名字叫月熊志,总共分为三部分组成,第一部分内容是一只叫Jasper的熊和他小伙伴之间的故事,第二部分讲Jasper和他小伙伴的过去,活熊取胆所带来的一些痛苦的经历,第三部分则是将AAF在这
15 年过程当中对于拯救黑熊还有动物福利作出的贡献。

用户在浏览整个体验的过程当中,就像翻阅一本杂志一样轻松,网站中的翻页依靠了CSS
Transitions和CSS Transforms,但这又不是一本传统的电子杂志,在杂志中开发者加入了非常丰富的 3D元素、高清图、视频和信息交互方式,并且可以触控流畅体验,让人们沉浸在月熊的故事和AAF为保护月熊所做的努力中。
技术要点:
CSS transition
CSS transition属性的作用是:平滑的改变CSS的值。无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画。于是,在整个网站通用的class中加入transition属性,就可以很轻松的渐进增强地实现动画效果,超有实用价值。
transition有的具体属性见下面介绍:
- transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
- transition-duration:*//指定这个过渡的持续时间
- transition-delay:* //延迟过渡时间
- transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out
| ease-in-out | cubic-bezier
例如下面的例子
.trans{
display: inline-block;
padding:1px8px;
transition-property: background-color;
transition-duration: 0.3s;
transition-timing-function: ease;
}
.trans:hover{
background-color:#486AAA;
color:#fff;
}
<ahref="#"class="trans">经过我~~~</a>
当然也可以不用把transition属性一个一个摊开写,而是合并。如:
.trans {
display: inline-block;
padding:1px8px;
transition: background-color 0.3s ease;
}
transition中的transition-timing-function属性有一堆ease相关的值(linear | ease-in |
ease-out | ease-in-out | cubic-bezier)。
- linear :均匀的平缓的效果
- ease-in :先慢后快的缓动效果
- ease-out :先快后慢的缓动效果
- ease-in-out:先慢后快再慢的缓动效果
- cubic-bezier:平时基本不会用到
CSS transform
CSS transform指变换,类似于PS中的Ctrl+T自由变换。Transform包含拉伸,压缩,旋转,偏移等。
Transform包含下面属性:
- none :指定一个身份转变
- matrix(<number>, <number>, <number>, <number>,
<number>, <number>) :以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a
b c d e f]变换矩阵
- translate(<translation-value>[, <translation-value>]) :通过矢量[tx,
ty]指定一个2D translation, tx 是第一个过渡值参数, ty 是第二个过渡值参数选项。如果<ty> 未被提供,则ty以
0 作为其值
- translateX(<translation-value>) :通过给定一个X方向上的数目指定一个translation
- translateY(<translation-value>) :通过给定Y方向的数目指定一个translation
- scale(<number>[, <number>])提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D缩放)。如果第二个参数未提供,则取与第一个参数一样的值
- scaleX(<number>) :使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数
- scaleY(<number>) :使用 [i,sy] 缩放矢量执行缩放操作,sy为所需参数
- rotate(<angle>) :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义
- skewX(<angle>) :按给定的角度沿X轴指定一个skew transformation(斜切变换)
- skewY(<angle>) :按给定的角度沿Y轴指定一个skew transformation(斜切变换)
- skew(<angle> [, <angle>]) :X轴Y轴上的skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切
transform属性要是加上transition的过渡特性,那就是如虎添翼,例如下面的例子:
.trans_effect{
display:block;
line-height:100px;
width:100px;
background:#beceeb;
margin:30px auto;
text-align:center;
-webkit-transition:all 2s ease-in-out;
-moz-transition:all 2s ease-in-out;
-o-transition:all 2s ease-in-out;
-ms-transition:all 2s ease-in-out;
transition:all 2s ease-in-out;
}
.trans_effect:hover{
-webkit-transform:rotate(720deg) scale(2,2);
-moz-transform:rotate(720deg) scale(2,2);
-o-transform:rotate(720deg) scale(2,2);
-ms-transform:rotate(720deg) scale(2,2);
transform:rotate(720deg) scale(2,2);
}
<ahref="#"class="trans_effect"></a>
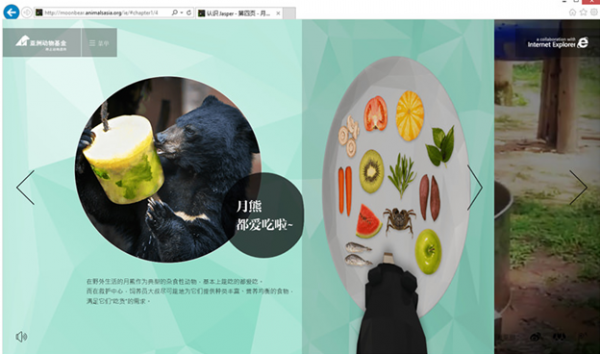
满足来自触控设备用户的流畅体验
现在触控设备越来越多,月熊志网站为了响应触控,在开发中使用了Hammer.js,这个大小仅为3KB 的JS库,不仅支持常见的鼠标事件,还支持微软自Windows 8和IE10以来引入的Pointer API,Pointer API封装了来自触摸、笔、鼠标的输入,能够对用户的触控操作进行统一的捕获和处理,不论用户使用什么样的输入硬件,都能很好的工作。这让我们可以更容易的去处理例如Tap,Swipe,Drag这些触控的操作,满足来自触控设备用户的流畅体验。另外在网站中很多内容我们也专门制作了丰富的触控交互场景,需要用户进行一些触控的操作,了解更多的内容。
技术要点:
Hammer.js是一个专门用于控制、定制手势的轻量级JavaScript框架,可以识别出常见的触摸、拖动、长按、缩放等手势。免去自己监听底层touchstart、touchmove、touchend事件并且写一大堆判断逻辑的痛苦。支持Android、BlackBerry、iOS及Windows触屏设备。当然,Hammer.js不但支持触摸屏设备的浏览器,在桌面浏览器上,也能将鼠标的点击当做触摸,方便开发人员在桌面浏览器上调试。
使用方法见代码:
code_snippet_id="124186" snippet_file_name="ptcms_1387768553_2.js"><script src="http://www.wfuyu.com/uploadfile/20140901/wlsh/http://eightmedia.github.com/hammer.js/hammer.js"></script>
// 先要对监听的DOM进行一些初始化
varhammer=newHammer(document.getElementById("container"));
// 然后加入相应的回调函数即可
hammer.ondragstart=function(ev){}; // 开始拖动
hammer.ondrag=function(ev){};// 拖动中
hammer.ondragend=function(ev){};// 拖动结束
hammer.onswipe=function(ev){};// 滑动
hammer.ontap=function(ev){};// 单击
hammer.ondoubletap=function(ev){};//双击
hammer.onhold=function(ev){};// 长按
hammer.ontransformstart=function(ev){};// 双指收张开始
hammer.ontransform=function(ev){};// 双指收张中
hammer.ontransformend=function(ev){};// 双指收张结束
hammer.onrelease=function(ev){};// 手指离开屏幕
还支持jQuery插件的形式调用
<script src="http://www.wfuyu.com/uploadfile/20140901/wlsh/http://eightmedia.github.com/hammer.js/jquery.hammer.js"></script>
$("#element")
.hammer({
// 对DOM进行一些初始化,这里可以加入一些参数
})
.bind("tap",function(ev){
console.log(ev);
});
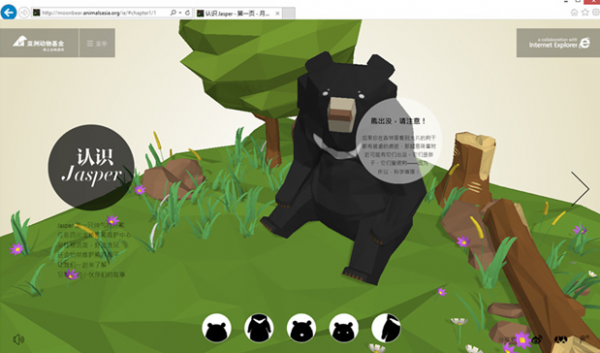
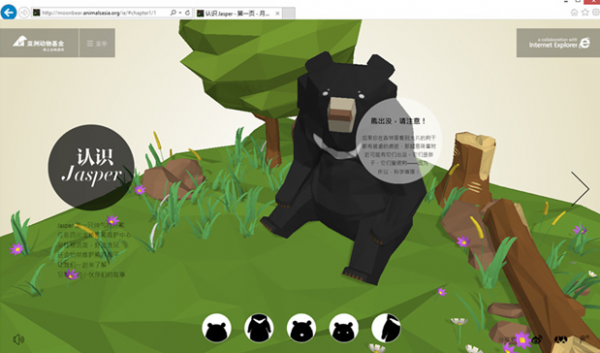
WebGL把Jasper搬到浏览器上
月熊志网站的第一部分、使用3D的方式把Jasper栩栩如生的呈现在大家面前,大家可以和他进行交互,并且Jasper也会有非常丰富的动作。网站构建出的3D的场景可以把月熊生长的环境以及氛围更好的渲染出来,为了更好的展示这些体验,我们通过WebGL把Jasper搬到浏览器上,让大家了解这种充满情感的动物。加上一些与Jasper的交互,让大家能沉浸其中,并且了解月熊的一些特点。

通过Blender这个3D建模软件构建出了月熊的形象,以及他周围自然亲近的场景,然后结合three.js 这个JavaScript 3D引擎,使得开发者可以在浏览器中呈现这些模型和动画。由于从Blender中导出的这些3D模型的文件体积都比较大,通过网络去传输用户就需要花费很长的时间去加载,为了保证更为流畅的体验,不得不想办法去减小文件的体积,以及在浏览器上的响应速度,这完全得益于IE11的硬件加速以及WebGL的高效,可以给大家带来可以在浏览器上运行场景丰富,动画流畅的3D体验。
技术要点:
WebGL:2009年,Khronos
Group把这样的OpenGL技术运用到Web浏览器并制定了WebGL。WebGL是OpenGL和JavaScript之间的结晶、HTML5的canvas元素里、利用和OpenGL同样的API、可以绘制高精度的三维图像。现在,占有最大浏览器份额的IE11支持WebGL技术。可以说IE11推进了用户的3D体验。
Blender是一个开源的多平台轻量级全能三维动画制作软件,提供从建模,动画,材质,渲染,到音频处理,视频剪辑的一系列动画短片制作解决方案。blender以python为内建脚本,支持yafaray渲染器,同时还内建游戏引擎。Blender为全世界的媒体工作者和艺术家而设计,可以被用来进行3D可视化,同时也可以创作广播和电影级品质的视频,另外内置的实时3D引擎让制作独立回放的3D互动内容成为可能。
WebGL不提供缩放或旋转等矩阵函数。因此,绘制 3D 图形通常使用Three.js 库(大约一半WebGL 网页使用)等通用库就可以完成困难或重复的绘制任务。three.js的代码托管在github上面。
下面使用three.js创建个简单的3D模型
1.设置场景
code_snippet_id="124186" snippet_file_name="ptcms_1387768553_3.js">// 设置场景大小
var WIDTH = 400,
HEIGHT = 300;
// 设置一些相机参数
var VIEW_ANGLE = 45,
ASPECT = WIDTH / HEIGHT,
NEAR = 0.1,
FAR = 10000;
// 获取DOM结构中的元素
// - 假设我们使用了JQuery
var $container = $('#container');
// 创建渲染器、相机和场景
var renderer = new THREE.WebGLRenderer();
var camera =
new THREE.PerspectiveCamera(
VIEW_ANGLE,
ASPECT,
NEAR,
FAR);
var scene = new THREE.Scene();
// 将相机加入场景
scene.add(camera);
// 相机的初始位置为原点
// 将相机拉回来一些,这样才能看到原点
camera.position.z = 300;
// 启动渲染器
renderer.setSize(WIDTH, HEIGHT);
// 将渲染器加到DOM结构中
$container.append(renderer.domElement);<b>
</b>
2.构建网格表面 现在有了一个场景,一个相机和一个渲染器,利用Three.js画球体、平面、立方体、圆柱体等基元:
code_snippet_id="124186" snippet_file_name="ptcms_1387768553_4.js">// 设置球体参数(译者注:球体被划分为16×16的网格,如果后两个参数取4、2,则生成一个八面体,请想象)
var radius = 50,
segments = 16,
rings = 16;
// material覆盖在geometry上,生成mesh
var sphere = new THREE.Mesh(
new THREE.SphereGeometry(
radius,
segments,
rings),
sphereMaterial);
// 将mesh加入到场景中
scene.add(sphere);
3.创建材质
几个非常易用的通用材质模型:
Basic材质、Lambert材质、Phong材质。现在,用朗伯面材质覆盖球体:
code_snippet_id="124186" snippet_file_name="ptcms_1387768553_5.js">// 创建球体表面的材质
varsphereMaterial =
new THREE.MeshLambertMaterial(
{
color: 0xCC0000
});
值得指出的是,创建材质的时候,除了颜色还有很多其他参数可以指定,比如光滑度和环境贴图。
4.光
如果你现在就想渲染场景,你会看到一个红色的圆。虽然在球体上覆盖了朗伯面材质,但场景里没有光。所以按照默认设定,Three.js会恢复到满环境光,物体的看上去的颜色就是物体表面的颜色。添加一个简单的点光源:
code_snippet_id="124186" snippet_file_name="ptcms_1387768553_6.js">// 创建一个点光源
varpointLight =
new THREE.PointLight(0xFFFFFF);
// 设置点光源的位置
pointLight.position.x = 10;
pointLight.position.y = 50;
pointLight.position.z = 130;
// 将点光源加入场景
scene.add(pointLight);
5.渲染循环显然,关于渲染器的一切都设置好了。万事俱备,我们现在只需要:
code_snippet_id="124186" snippet_file_name="ptcms_1387768553_7.js">renderer.render(scene, camera);
6.通用的对象属性 如果你花点时间去浏览一遍Three.js的源代码,你会发现很多对象都继承自Object3D。这个基类包含了很多有用的属性,比如位置、旋转和缩放的信息。特别的,我们的球体是一个Mesh对象,而Mesh对象继承自Object3D对象,但是又增加了些自己的属性:geometry和material。
code_snippet_id="124186" snippet_file_name="ptcms_1387768553_8.js">// sphere是一个mesh对象
sphere.geometry
// sphere包含了一些点和面的信息
sphere.geometry.vertices // 一个数组
sphere.geometry.faces // 另一个数组
// mesh对象继承自object3d对象
sphere.position // 包含x,y,z
sphere.rotation // 同上
sphere.scale // ... 同上
// 设置geometry为动态的,这样才允许改变其中的顶点
sphere.geometry.dynamic = true;
// 告诉Three.js,需要重新计算顶点
sphere.geometry.__dirtyVertices = true;
// 告诉Three.js,需要重新计算顶点
sphere.geometry.__dirtyNormals = true;

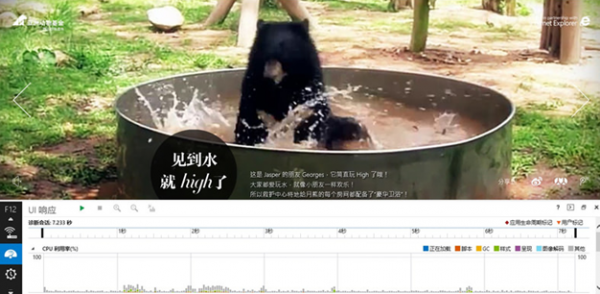
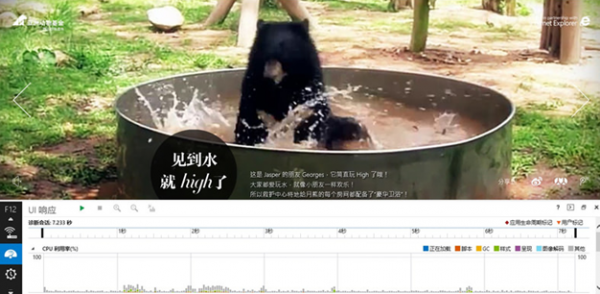
IE11的对HTML5的良好支持,让开发者可以加入各种丰满的效果,把整个页面变得好像活了一样。同样IE的硬件加速使得CSS transforms运行的非常高效;另外,IE11中全新的 F12 开发人员工具也帮助我们在开发过程中更方便的进行网站的调试,让开发者可以清楚的了解到资源以及内存的占用情况以及模拟不同设备的显示效果。并且微软推的modern.ie网站也可以让大家发现网站代码的问题以及在兼容性方面的一些建议,帮助我们更好的Build整个网站。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠