随着Windows 8.1正式发布,之前网上已曝光该版本将包含全新Bing语音识别、Fresh Paint,包含更多动态磁贴外观设定、重新调整的多任务操作界面等,但IE11的出现还是让不少网友喜出望外。其中IE11的F12 开发人员工具更是让开发者大快人心。下面我们一起来看看F12开发者工具到底带来了哪些与众不同的改变。
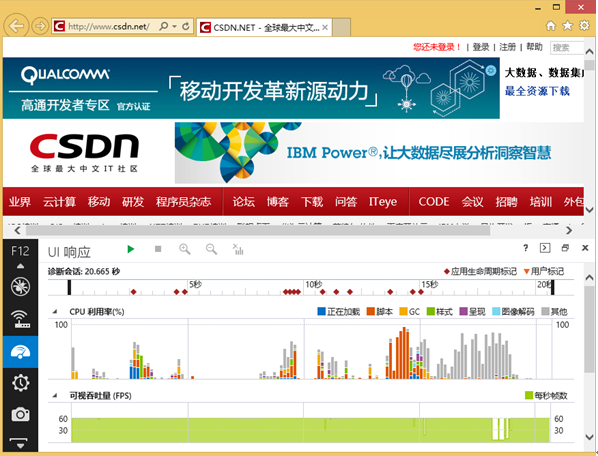
1.UI响应工具(CTRL + 5)
初瞥下新的F12开发人员工具,发现界面整体升级成了Windows8 metro风格,和操作系统界面更搭配,操作按钮,数据显示,统计图表 操作更直观方便。


2.功能升级
IE11的F12开发者工具具有颠覆性设计和增强,可以帮助开发人员跨多种设备来构建、诊断和优化现代网站和应用。F12开发者工具可帮助Web开发人员快速、高效地完成各项工作。
F12由Visual Studio团队和IE团队密切合作构建而成,旨在为开发人员提供可操作的数据,帮助开发人员快速找出并解决问题。全新的F12包含用于诊断和修复性能问题的工具以及帮助您深入了解IE 如何布局和呈现您的应用的工具,可以帮助您提供快速而流畅的Web体验。F12支持现代Web开发人员所使用的快速、迭代工作流。
F12最重要的一些新功能:
下面我们对F12的一些新功能重点介绍一下:
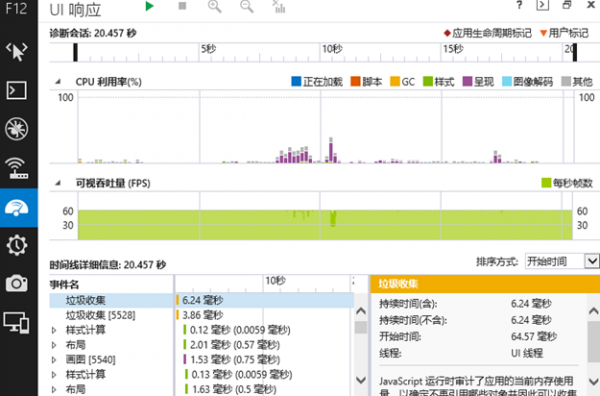
(1)使用UI响应工具加快网页速度

当页面运行时,新的UI响应工具为其提供配置文件,从而标识页面速度减慢的位置以及花费时间过长的进程。开发人员可以观察CPU使用率、帧速率与页面行为之间的关系。
要点: 当Windows 7并非处于最新状态时,在Windows 7上的IE11中可能会禁用F12开发人员工具中的UI响应工具。如果 UI 响应工具无法在Windows 7上安装的IE11中正常工作,请确保已经安装 Windows更新中的所有可用更新。
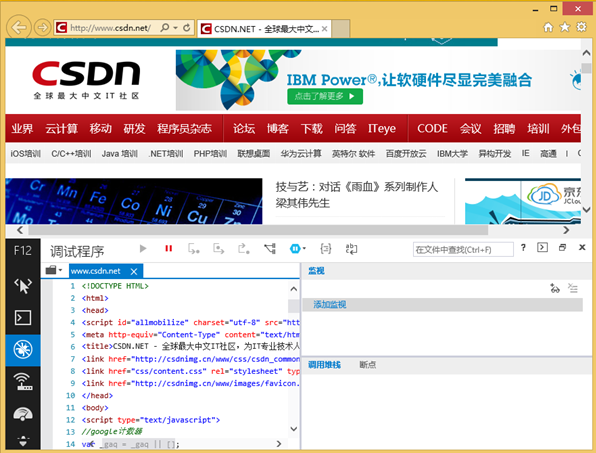
(2)CSS、HTML以及JavaScript自动完成
键入JavaScript、HTML 或 CSS代码时, 控制台和DOM资源管理器工具会提供自动完成建议。自动完成有助于实现以下操作:
(3)屏幕和GPS模拟
使用模拟工具,你可以在小至240像素宽的移动屏幕上,大至4k家庭影院屏幕的所有屏幕上预览站点外观。GPS模拟测试移动网页如何在世界任何位置进行响应。
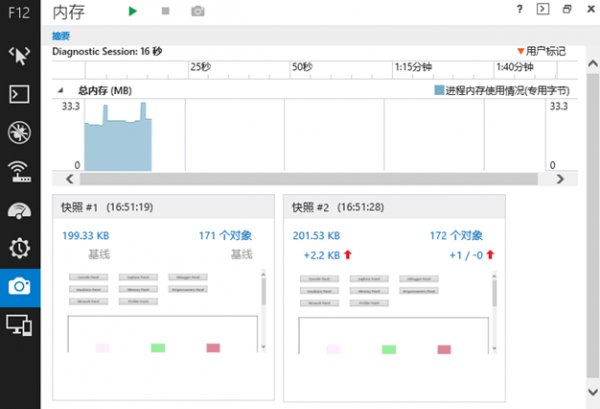
(4)有意义的内存分析

随着时间的推移跟踪内存使用情况是一个重要工具,用于调试页面速度缓慢和崩溃情况。新的内存工具提供了以下内容:
(5)右键单击以检查
使用IE11在DOM资源管理器工具中选择页面元素非常轻松。右键单击页面上的元素,然后单击上下文菜单中的“检查元素”,以在DOM资源管理器工具中突出显示元素。
3.切换回以前的IEOldF12模式
很多朋友安装IE11后发现无法像旧版那样切换兼容模式了,于是很快就卸载了,其实IE11预览版实际上有两个开发工具,一个是新版(F12工具),另一个是旧版(IE Devtool工具)。新版很诱惑,旧版也不能少啊,那怎么办呢? 下载:https://github.com/Linrstudio/IEOldF12/ 这里有一个小工具,可以方便切换新旧版开发工具:
切换到旧版F12工具后,那些不兼容IE11的网站,用IE7模式都可以工作了。
微软全新的F12工具允许开发者对网站进行迭代、可视化调试和调优。Modern.ie则允许跨浏览器测试。IE11支持开发人员使用最多的最新标准和框架,这一切都使得现代网络的开发更加容易。开发人员可在IE11平台上利用专业品质的网络视频、超快速的2D和3D网络技术来充分利用硬件、打造新体验。微软演示的Lawn Mark可以为开发者提供新一代网站和应用所需的高性能HTML5技术。这一切都让开发者感受到了微软的贴心和进步。

上一篇 点滴的积累---J2SE学习小结
下一篇 《程序员面试宝典》学习记录6