一些常被你忽略的CSS小知识
来源:程序员人生 发布时间:2014-09-11 02:00:30 阅读次数:2405次
1.CSS的color属性并非只能用于文本显示
对于CSS的color属性,相信所有Web开发人员都使用过。如果你并不是一个特别有经
验的程序员,我相信你未必知道color属性除了能用在文本显示,还可以用作其它地方。它
可以把页面上的所有的东西都变颜色。比如:
无法显示的图片的alt文字、 list元素的边框、无序list元素前面的小点、有序list元素前面的数字和hr元素等
<span style="font-size:14px;"> 1: <html>
2: <head>
3: <meta http-equiv="content-type" content="text/html;charset=utf-8">
4: <style type="text/css">
5: #div1
6: {
7: width: 375px;
8: height: 265px;
9: border: 1px solid blue;
10: }
11: </style>
12: </head>
13: <body>
14: <div id="div1">
15: <img src="test.jpg" alt="图片加载失败" style="color:blue">
16: <ol style="color:red;">
17: <li style="border: 1px solid">一</li>
18: <li>二</li>
19: <li>三</li>
20: </ol>
21: <hr style="color:red" />
22: </div>
23: </body>
24: </html></span>
有图为证:

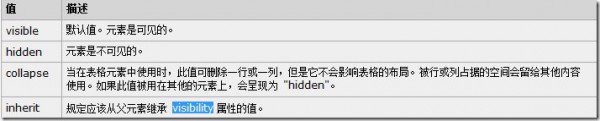
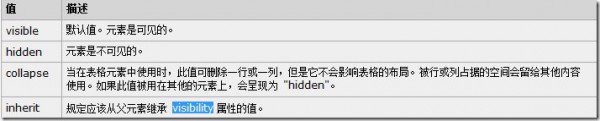
2.CSS里的visibility属性有个collapse属性值:collapse
对于CSS里的visibility属性,相信你用过不下几百次。大多时候,你会把它的值设置
成visible(这是所有页面元素的缺省值),或者是hidden。后者相当于display: none,但仍
然占用页面空间。其实visibility可以有第三种值,就是collapse。

3.CSS的background简写方式里新增了新的属性值
在CSS2.1里,background属性的简写方式包含五种属性值
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠