设计师总会渴望有一些新奇有趣的设计工具来提高工作效率,而Bootstrap就是您的不二选择。2013年Bootstrap得到了广泛普及,它是开发者较为常用的框架之一,本文我们将分享12款最佳的Bootstrap设计工具,帮助你做出特别清爽同时又专业美观的页面。


如果你正在寻找与Bootsrap相匹配的Web技术,那你可以试试这款Get Kickstrap。该工具非常先进,无需任何后台即可运行数据库来驱动Web应用程序。


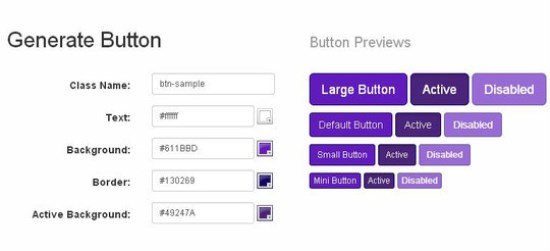
通过Bootstrap Button Generator,你只需输入你想指定给新按钮的样式的CSS类,并简单调整图标的颜色,即可获得新的图标,然后复制代码,粘贴在任意你想要的地方即可。





该工具允许你在命令行中创建个性化字体。