关于那些常见的坑爹的小bug(会持续更新)
来源:程序员人生 发布时间:2014-09-07 03:22:36 阅读次数:3699次
当我学了矩阵分析的时候我知道什么是麻烦,当我学了傅里叶级数的时候我知道什么是相当麻烦。然而,当我刚刚接触前端,我才明白什么叫做坑爹的ie6。这个分享对于经验丰富的前端基本都遇过。对于刚入行的新手,或许可以起到一点点的指导作用。不求救万人于水火,但求某日能帮到路过的你。
在说bug之前,先看看各大浏览器最近的份额

有这个百度的浏览器份额可以看出ie6的末日渐行渐近了。
但是中国盗版的xp系统用户还不在少数,所以ie6在短期内不会消失。下面就说一下以ie6为首的一些奇葩而又常见的bug。
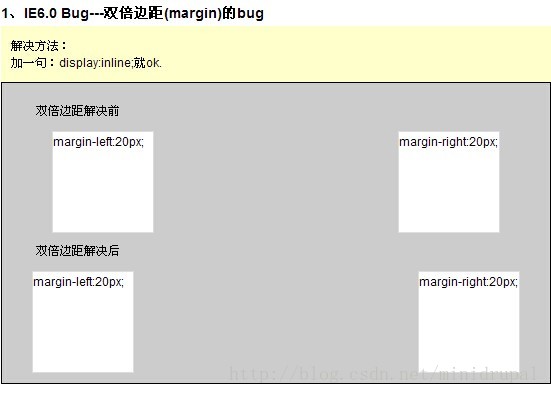
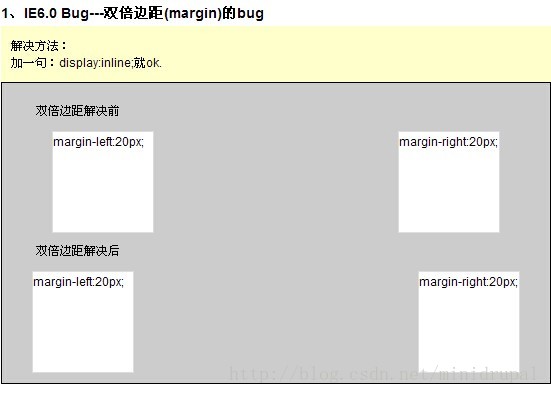
1、IE6.0 Bug---双倍边距(margin)的bug
这个不用多说,入门和没入门的区别就在于有没有听说这个bug了。
解决方法:
加一句:display:inline;就ok.


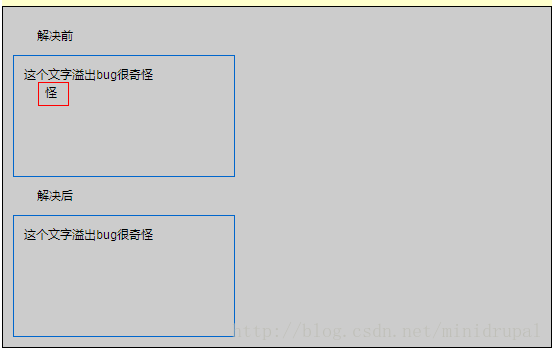
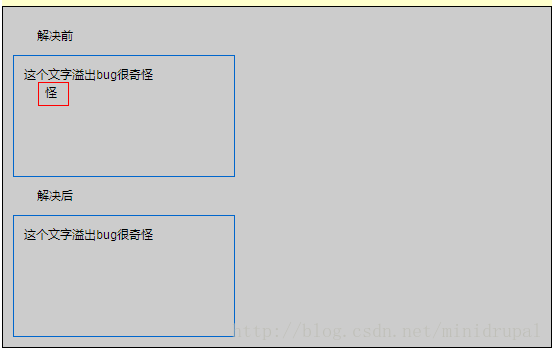
2、ie6在以下情况下将会引起文字溢出bug
出现的前提:
一个容器包含2两个具有“float”样式的子容器。
第二个容器的宽度大于父容器的宽度,或者父容器宽度减去第二个容器宽度的值小于3
在第二个容器前存在注释(这也是为什么此bug也叫做“IE6注释bug”的原因)。
解决方法:
1.去掉注释。
2.讲--改成――――


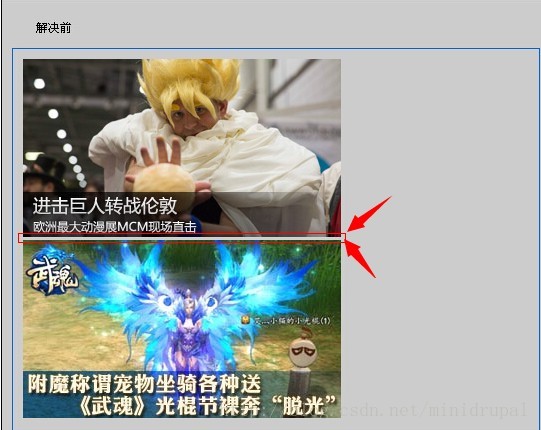
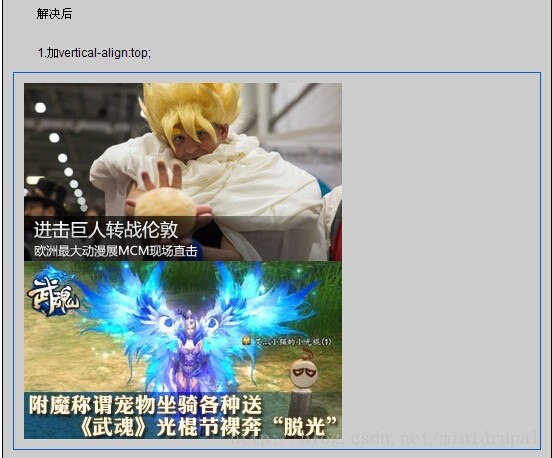
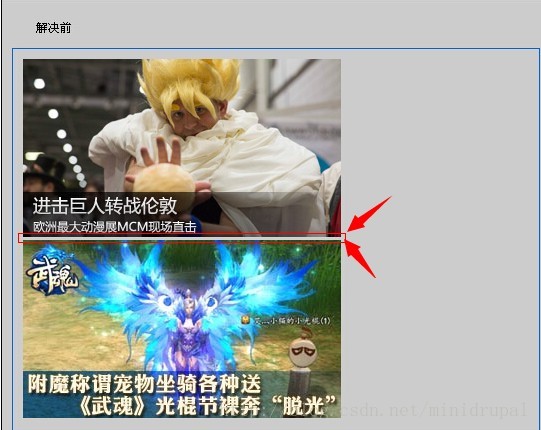
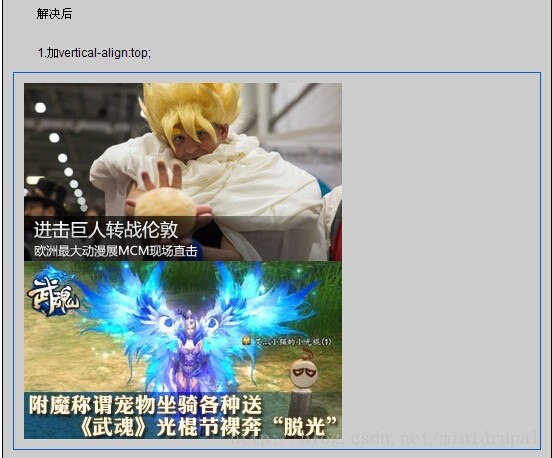
3、ie下图片空隙BUG
出现的前提:
有2个img或者同时用的时候,就会出现。
解决方法:
1.img加vertical-align:top;
2.设置图片的浮动属性,例如img加float:left;



4、解决IE6不支持position:fixed的bug
解决方法:
/* 除IE6浏览器的通用方法 */
* html,* html body{background-image:url(about:blank);background-attachment:fixed}防抖动
.ie6fixedTL{position:fixed;left:0;top:0}
.ie6fixedBR{position:fixed;right:0;bottom:0}
.ie6fixed3 { /* IE6浏览器的特有方法 */
/* IE6浏览器的特有方法 */ * html .ie6fixedTL{position:absolute;left:expression(eval(document.documentElement.scrollLeft));
top:expression(eval(document.documentElement.scrollTop))} * html .ie6fixedBR{position:absolute;left:expression(eval(document.documentElement.scrollLeft+document.documentElement.clientWidth-this.offsetWidth)-(parseInt(this.currentStyle.marginLeft,10)||0)-(parseInt(this.currentStyle.marginRight,10)||0));top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)))}
5.定义不了高度为1px的容器
IE6下的默认的行高造成这个bug,
解决方法很多,
例如:overflow:hidden 或者zoom:0.08 或者 line-height:1px。
6.超链接访问过后hover样式就不出现的问题
被点击访问过的超链接样式不再具有hover和active了
解决方法:
改变CSS属性的排列顺序: L-V-H-A
<style type="text/css">
a:link {}
a:visited {}
a:hover {}
a:active {}
</style>
今晚就写这么多,有空再往里面加。
虽然很多东西都经常见到,但是如果你不记下来,有一天你遇到了,不一定能想得起如何解决。
所以就算简单,不忘积累。
顺便把demo的网址发一下吧,请在相应的浏览器看,例如ie6.
链接:http://jsbin.com/hacadukurilo/1/edit
Author: Alone
Antroduction: 高级前端开发工程师
Sign: 人生没有失败,只有没到的成功。
博主相关文章推荐:
有趣的前端题目,看了不后悔
移动端前端开发概述
浅谈 标签的语义化
浅谈鼠标滚轮事件
不积跬步无以至千里----高度自适应的textarea
sass和less,优秀的前端样式预处理器
视差滚动的那些事儿
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠