动态添加子控件
来源:程序员人生 发布时间:2014-09-04 05:54:12 阅读次数:2460次
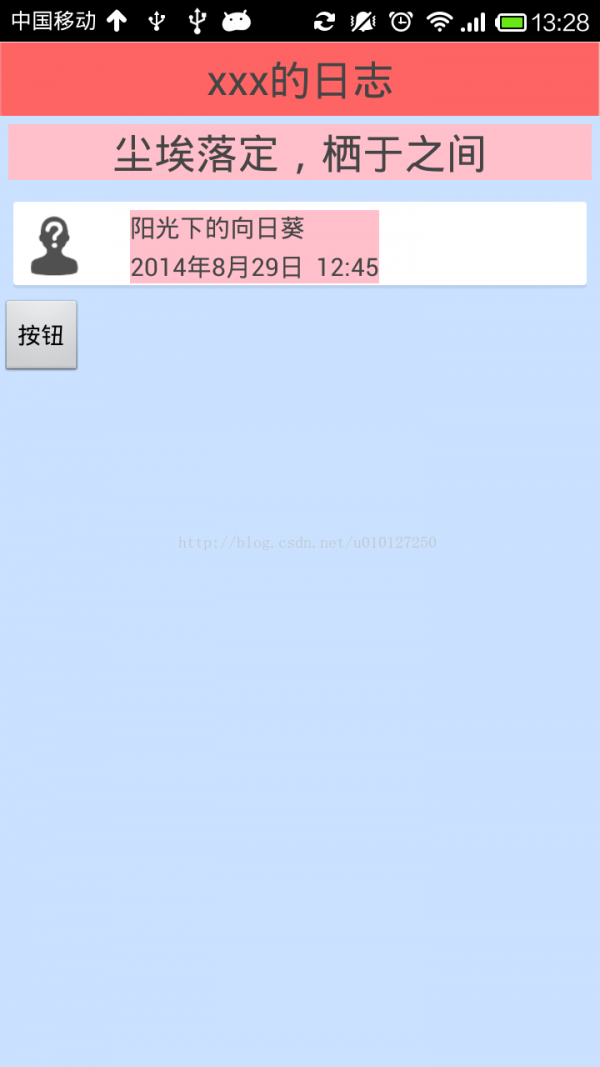
我想实现:点击button,动态生成 之前在xml里已经定义好的layout。
自定义的已经定义好的xml文件: rizhi_pinglun.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pinglun_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_margin="10dp"
android:layout_marginLeft="30dp"
android:background="@drawable/rizhi_background_white" >
<TextView
android:id="@+id/user1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="user1"
android:textColor="#3333cc"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="评论 :"
android:layout_marginLeft="3dp"
/>
<TextView
android:id="@+id/huifu_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="今天天气好好呀~"
android:textColor="#080808"
/>
</LinearLayout>
原来xml文件,就是 要把上面的xml插入这个布局中:rizhi_test.xml:
<pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rizhitest"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#CAE1FF"
>
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/rizhi_title"
android:text="xxx的日志"
android:gravity="center"
android:textColor="#454545"
android:textSize="25sp"
/>
<TextView
android:id="@+id/rizhi_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFC0CB"
android:text="尘埃落定,栖于之间"
android:gravity="center"
android:textColor="#454545"
android:textSize="25sp"
android:layout_margin="5dp"
/>
<RelativeLayout
android:id="@+id/touxiang_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/rizhi_background_white"
android:layout_margin="5dp"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/touxiang"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/touxiang"
/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:background="#FFC0CB"
android:layout_marginTop="5dp"
>
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阳光下的向日葵"
android:textColor="#454545"
android:textSize="15sp"
/>
<TextView
android:id="@+id/rizhi_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2014年8月29日 12:45"
android:textColor="#454545"
android:textSize="15sp"
android:layout_below="@id/username"
android:layout_marginTop="3dp"
/>
</RelativeLayout>
</RelativeLayout>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"
/>
</LinearLayout>
</pre><p></p><pre>
java文件:
<span style="white-space:pre"> </span>private Context context;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.rizhi_test);
context = this;
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
addMyView();
}
});
}
private View addMyView(){
<span style="white-space:pre"> </span>//(1)
LayoutInflater inflater=(LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//或LayoutInflater inflater = LayoutInflater.from(Activity.this);
//或LayoutInflater inflater = getLayoutInflater();
//(2)
View view = inflater.inflate(R.layout.rizhi_pinglun, null);//你要添加的布局
//(3)
LayoutParams liaParams = new LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
liaParams.setMargins(20, 10,20, 10);//设置了左右上下边距,但是不管用
rizhitest.addView(view,liaParams);
//LinearLayout.LayoutParams.WRAP_CONTENT));
}
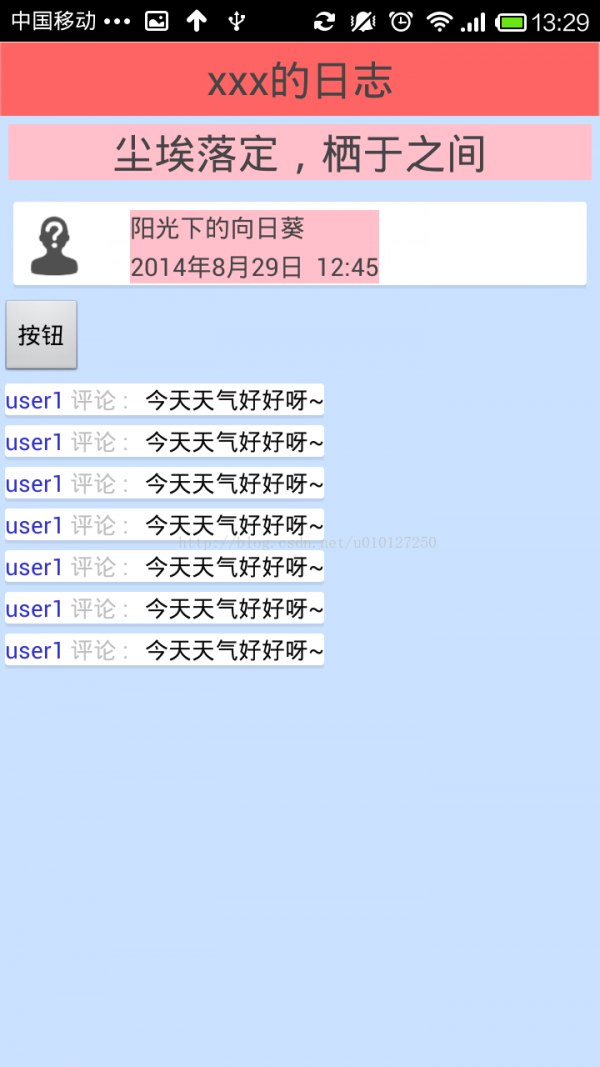
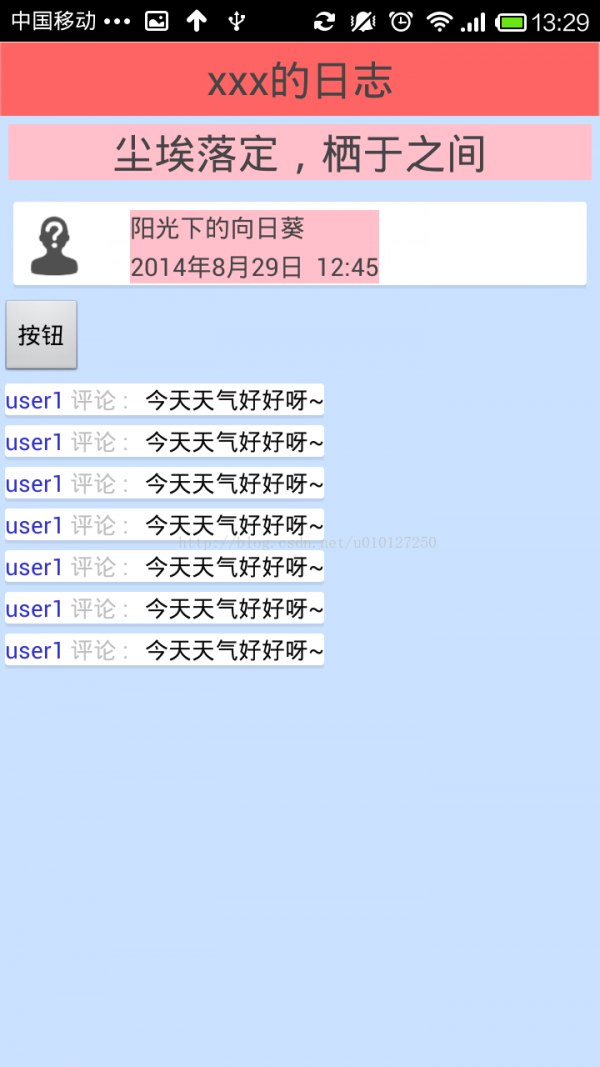
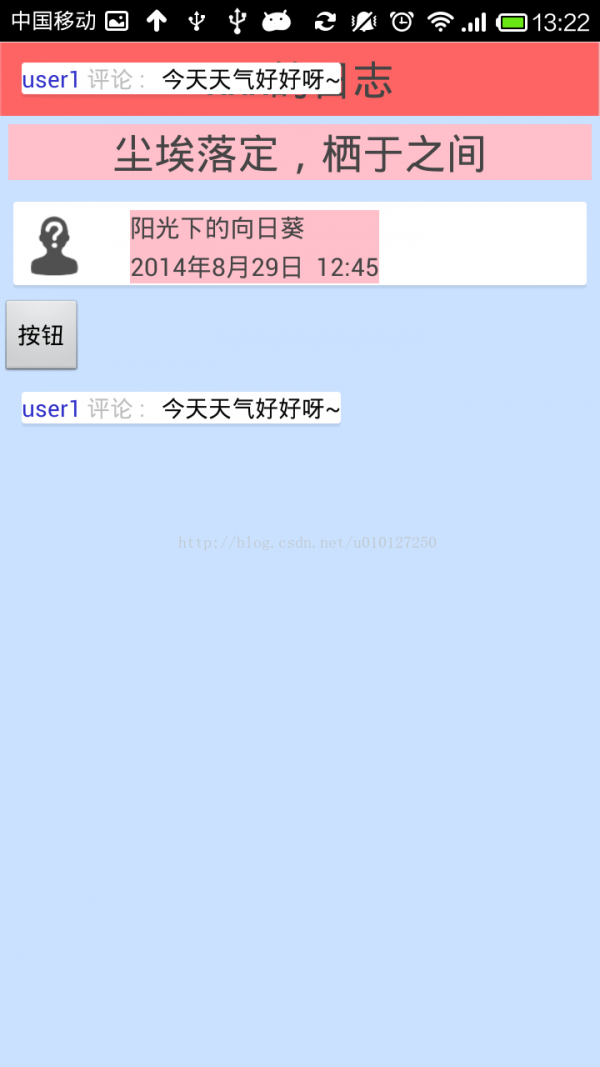
这儿,因为 原布局文件是LinearLayout,所以 动态生成的Layout都位于原来布局所有控件的下方,只要点击按钮,就会生成新的layout,不会重叠。效果如图:


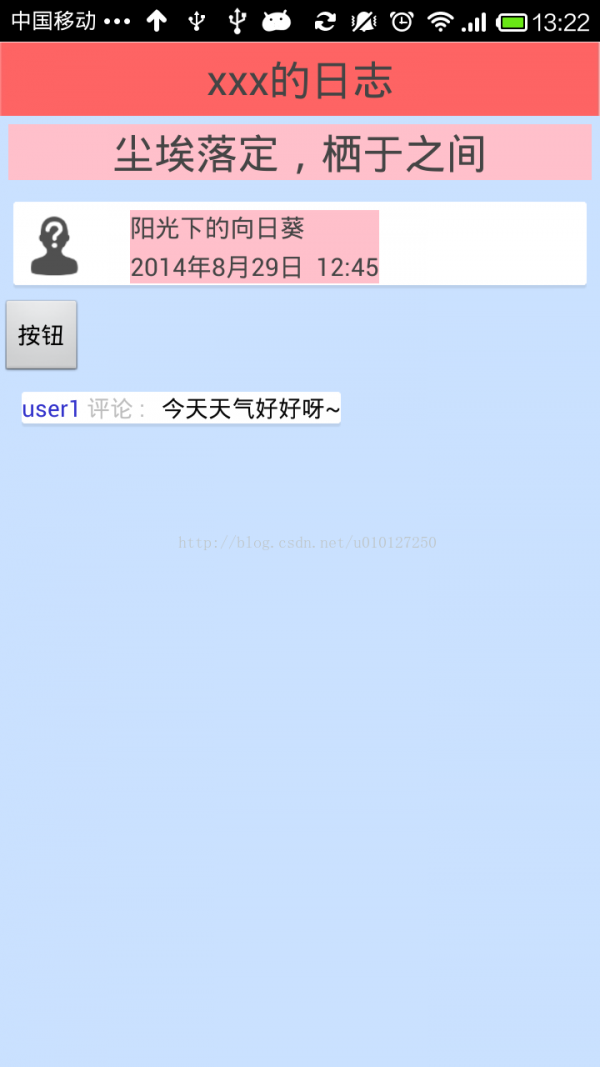
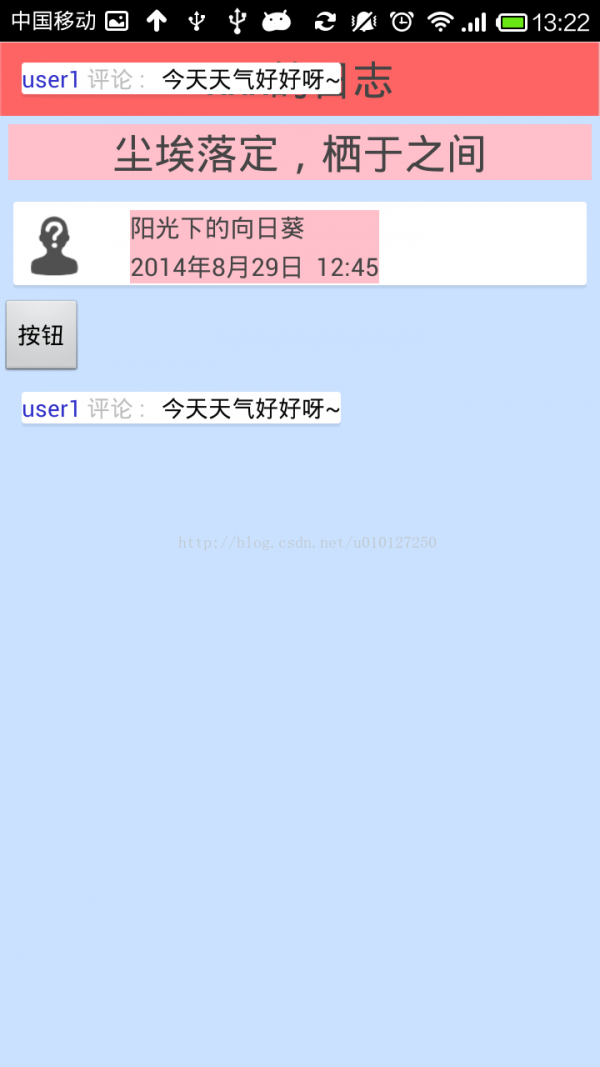
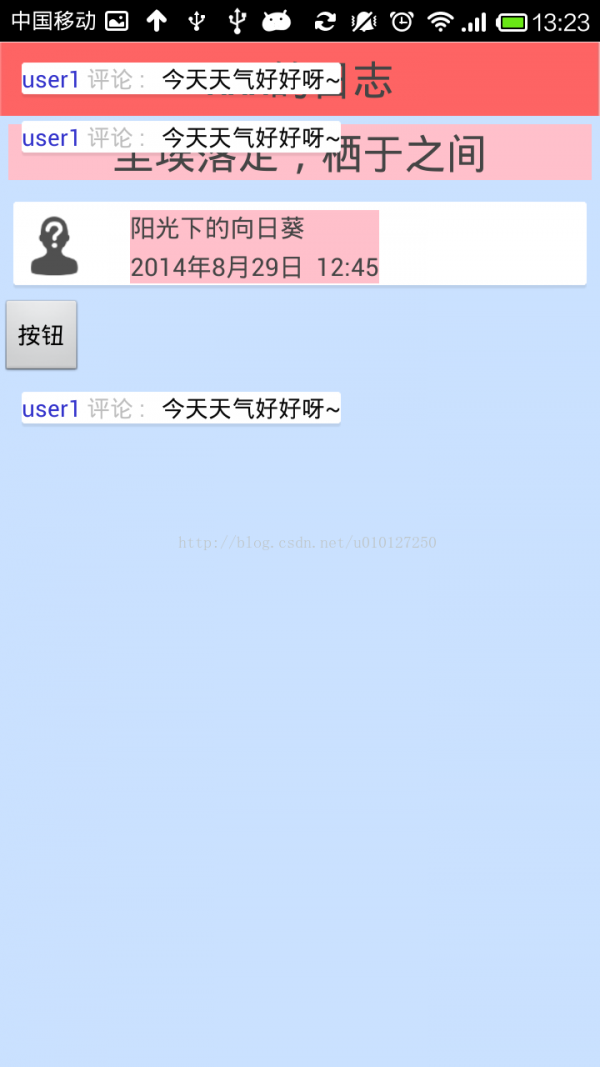
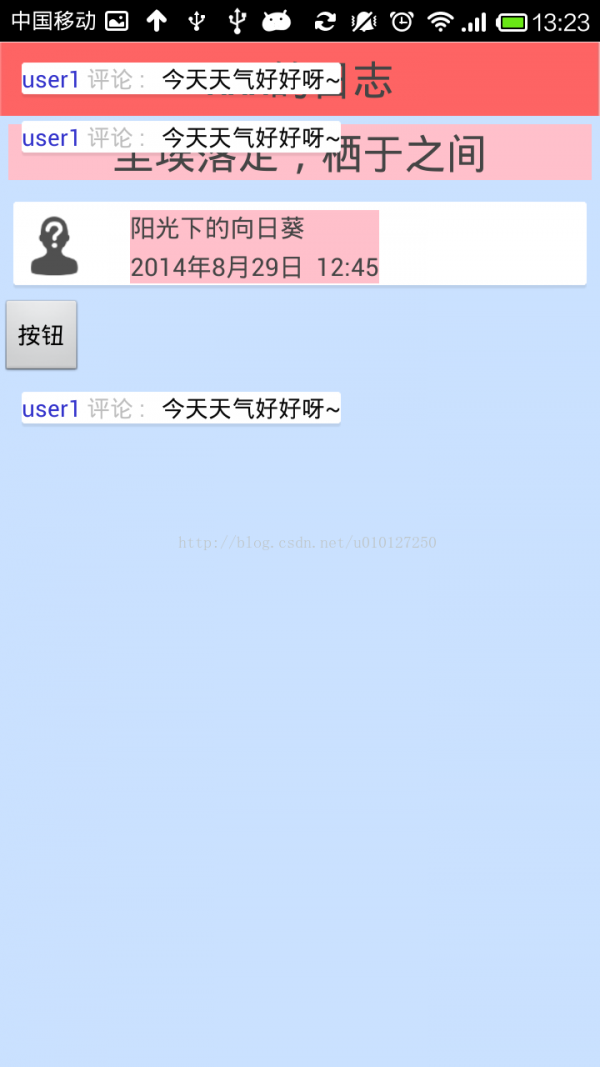
有个问题,如果原来的布局是RelativeLayout,可以解决边距问题,但是出现了一个问题,新生成的控件会覆盖掉原来生成的控件,给人的感觉是,只生成一个控件。我也不知道为什么,欢迎大家提供好的建议。
RelativLayout xml文件: rizhi_test.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rizhitest"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#CAE1FF"
>
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/rizhi_title"
android:text="xxx的日志"
android:gravity="center"
android:textColor="#454545"
android:textSize="25sp"
/>
<TextView
android:id="@+id/rizhi_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFC0CB"
android:text="尘埃落定,栖于之间"
android:gravity="center"
android:textColor="#454545"
android:textSize="25sp"
android:layout_below="@id/title"
android:layout_margin="5dp"
/>
<RelativeLayout
android:id="@+id/touxiang_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/rizhi_background_white"
android:layout_margin="5dp"
android:orientation="horizontal"
android:layout_below="@id/rizhi_title"
>
<ImageView
android:id="@+id/touxiang"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/touxiang"
/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:background="#FFC0CB"
android:layout_marginTop="5dp"
>
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阳光下的向日葵"
android:textColor="#454545"
android:textSize="15sp"
/>
<TextView
android:id="@+id/rizhi_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2014年8月29日 12:45"
android:textColor="#454545"
android:textSize="15sp"
android:layout_below="@id/username"
android:layout_marginTop="3dp"
/>
</RelativeLayout>
</RelativeLayout>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"
android:layout_below="@id/touxiang_layout"
/>
</RelativeLayout>
private Context context;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.rizhi_test);
context = this;
button = (Button) findViewById(R.id.button);
final View nView = addMyView(button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
addMyView(nView);
}
});
}
private View addMyView(View xdView){
//(1)
LayoutInflater inflater=(LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//或LayoutInflater inflater = LayoutInflater.from(Activity.this);
//或LayoutInflater inflater = getLayoutInflater();
//(2)
View view = inflater.inflate(R.layout.rizhi_pinglun, null);
//(3)
RelativeLayout rizhitest = (RelativeLayout) findViewById(R.id.rizhitest);
RelativeLayout.LayoutParams relParams = new LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
relParams.setMargins(20, 10,20, 10);
relParams.addRule(RelativeLayout.BELOW,xdView.getId());
rizhitest.addView(view,relParams);
return view;
}
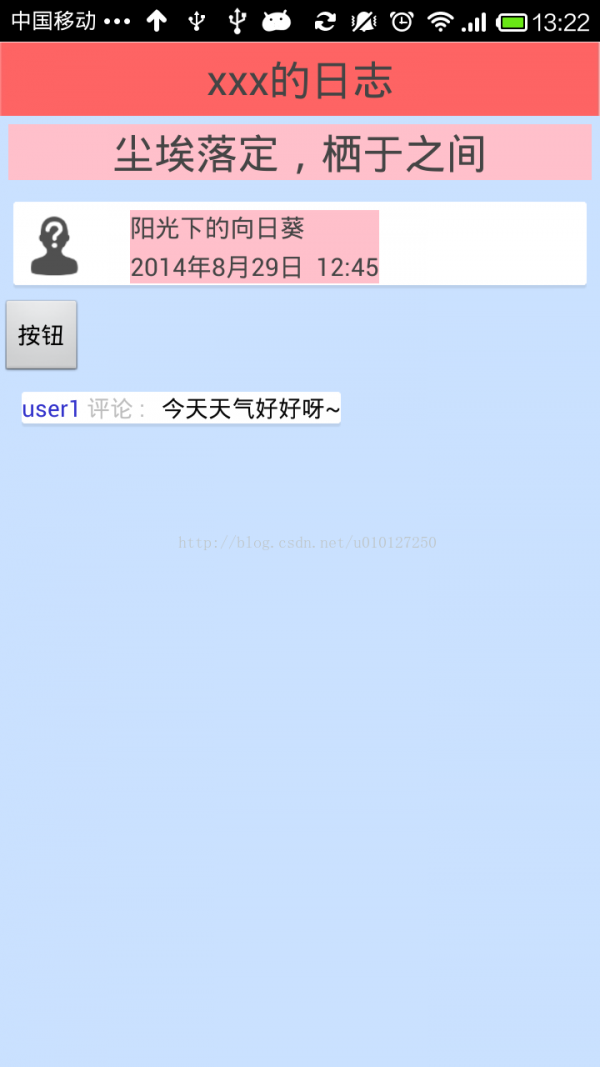
测试效果如图:



生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠