
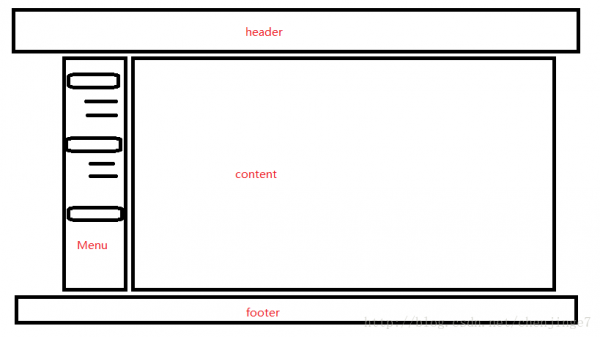
图中所示框架是一个B/S最基本的结构,共有4部分组成:上下分别为Header、Footer;左右分别为Menu、Content。Header 和footer 部分用来显示网站的基本信息,Menu用来划分管理划分后台的业务模块,content来展示每个业务所对应的处理界面。
因为每个模块对应一个网页,而且要保证所有网页的统一性,所以在刚开始布局的时候,想到将该框架构造一个母版页,运用该母版页新建网页,然后通过菜单中的超级链接串起来的。这样做,看起来是很好的运用了母版页的功能,实现了固定部分的复用(通常情况下,固定部分页面设计复杂,变化部分设计简单),但是还存在很多的不便。最明显的,页面间在跳转时整个页面会有一闪一闪的效果,因为每次跳转,整个页面都需要重新加载一次,如果母版页的内容很多,加载就会时间长,会影响网站的流畅性。
标签Target属性的掌握,使我们解决了这个难题。
先简单介绍一下该属性:如果在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档。我们知道Iframe可作为容器,它可以盛放web窗体所以,我们在原先的设计界面的Content部分,添加一个Iframe 控件,将菜单带有超级链接标签中的target属性设置为Target=“iframe.name” ,这样所有的业务页面就会会自动载入到Iframe中了。
这样一来,每个页面在布局时,只要考虑满足自己的业务就可以了;而且在页面加载的时候,只加载变化的部分到Iframe中显示,降低了载入页面的数据量,节约了加载时间,保证了运行的流畅。同时还有一个意想不到的好处:大家知道页面传值中Querystriing 方法有一个缺陷,被传得值会被显示在地址栏的URL中,当用这种方法实现时,地址栏里显示的一直是本框架的页面地址,这样一来就将这种弊端给屏蔽掉了
总结:该管理导航页面,主要依赖Iframe控件+Html标签的target属性实现,不但让页面的跳转加载时更简单,而且有效隐藏了页面间的传值信息。
