W3C Web性能工作小组与Google、Mozilla和其他社区领导者通力合作,制订了导航定时、
资源定时、
用户定时和性能时间线接口的标准化规范,可以帮助开发者了解在Web应用程序中导航、获取资源以及运行脚本的实际使用性能。您可以使用这些接口来捕获并分析您的客户实际使用您的Web应用程序的体验,而不是依靠那种在人工环境中测试您的应用程序性能的合成测试。利用此定时数据,您可以确定从哪些方面改进您的Web应用程序的实际使用表现。IE11对所有这些接口均提供支持。请查看性能定时 Test Drive 来查看这些接口的动态演示。

性能定时 Test Drive 允许您试用定时 API
性能时间线
性能时间线规范已经作为一项 W3C 推荐发布,受IE11和Chrome 30完全支持。利用此接口,您可以获得导航、获取资源以及执行应用中运行的脚本期间所花费时间的端到端视图。此规范定义了所有性能指标需要实施的最低属性,以及开发人员可以用来检索任意类型性能指标的接口。
所有性能指标必须支持以下四种属性:
所有定时数据都使用类型为 DOMHighResTimeStamps 的高解析度时间进行记录,该类型在
高解析度时间规范中有所定义。与DOMTimeStamps 不同,该类型从 UTC 时间 1970
年 1 月 1 日起始以毫秒度量时间值,而高解析度时间值是从文档导航开始时至少以微秒的精度来度量时间值。例如,如果我使用 performance.now() 查看当前时间,则高解析度时间类似于 Date.now(),将会获得当前时间的如下解释说明:
> performance.now(); 4038.2319370044793 > Date.now() 1386797626201
此时间值还具有不受时钟时间偏差或调整所影响这一优势。您还可以查看 What Time Is It Test Drive 以了解高解析度时间的使用。
您可以使用以下接口来检索在调用时记录的一系列性能指标。使用startTime和duration以及该指标提供的任何其他属性,您可以获取一个页面性能(等同于客户实际使用过程的性能)的端到端时间线视图。
PerformanceEntryList getEntries(); PerformanceEntryList getEntriesByType(DOMString entryType); PerformanceEntryList getEntriesByName(DOMString name, optional DOMString entryType);
getEntries方法在页面上返回所有性能指标,而其他方法会基于名称或类型返回特定的项目。我们期望大部分开发人员在所有指标列表上仅使用JSON stringify,并将结果发送到他们的服务器进行分析,而不是在客户端进行分析。
让我们来进一步了解各个不同的性能指标:导航、资源、标记和度量。
导航定时
导航定时接口为导航到您的 Web 应用程序的每个阶段提供精确的时间度量。 导航定时 L1 规范已经作为一项 W3C 推荐发布,受 IE9 以及后续版本、Chrome 28 和 Firefox 23 的完全支持。 导航定时 L2 规范是首份公开工作草案,受到 IE11 支持。
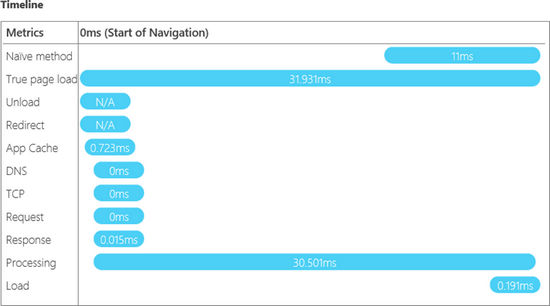
利用导航定时,开发人员不仅可以获取精确的端到端页面加载时间,包括从服务器获取页面所用时间,而且还可以获取在每个网络和 DOM 处理阶段所花费时间的明细:unload(卸载)、redirect(重定向)、app cache(应用缓存)、DNS、TCP、request(请求)、response(响应)、DOM processing(DOM 处理)以及 load event(加载事件)。下面的脚本使用导航定时 L2 来获取该详细信息。此指标的条目类型为 “navigation”,而名称为 “document”。请在 IE Test Drive 网站上查看 导航定时的演示。
<!DOCTYPE html>
<html>
<head></head>
<body>
<script>
function sendNavigationTiming() {
var nt = performance.getEntriesByType('navigation')[0];
var navigation = ' Start Time: ' + nt.startTime + 'ms';
navigation += ' Duration: ' + nt.duration + 'ms';
navigation += ' Unload: ' + (nt.unloadEventEnd - nt.unloadEventStart) + 'ms';
navigation += ' Redirect: ' + (nt.redirectEnd - nt.redirectStart) + 'ms';
navigation += ' App Cache: ' + (nt. domainLookupStart - nt.fetchStart) + 'ms';
navigation += ' DNS: ' + (nt.domainLookupEnd - nt.domainLookupStart) + 'ms';
navigation += ' TCP: ' + (nt.connectEnd - nt.connectStart) + 'ms';
navigation += ' Request: ' + (nt.responseStart - nt.requestStart) + 'ms';
navigation += ' Response: ' + (nt.responseEnd - nt.responseStart) + 'ms';
navigation += ' Processing: ' + (nt.domComplete - nt.domLoading) + 'ms';
navigation += ' Load Event: ' + (nt.loadEventEnd - nt.loadEventStart) + 'ms';
sendAnalytics(navigation);
}
</script>
</body>
</html>通过查看每个网络阶段所用的详细时间,您可以更好地诊断并修复您的性能问题。例如,如果您发现重定向时间很长,则可以考虑不使用重定向,如果 DNS 时间很长,则使用 DNS 缓存服务,如果请求时间过长,则可以使用距离您的用户更近的 CDN,或者如果响应时间过长,则可以使用 GZip 压缩您的内容。请观看 视频了解改进网络性能的提示和窍门。
两个导航定时规范版本的主要区别在于访问定时数据的方式以及度量时间的方式。L1 接口定义了 performance.timing 对象下的这些属性,从
1970 年 1 月 1 日开始以毫秒讲。L2 接口允许使用性能时间线方法检索相同的属性,使得这些属性可以更易于放置到时间线视图中,并利用高解析度的计时器记录这些属性。
在导航定时前,开发者通常会通过在文档的头部编写 JavaScript(如下面的代码示例所示),来尝试度量页面加载性能。请在 IE Test Drive 网址查看此方法的 演示。
<!DOCTYPE html>
<html>
<head>
<script>
var start = Date.now();
function sendPageLoad() {
var now = Date.now();
var latency = now - start;
sendAnalytics('Page Load Time: ' + latency);
}
</script>
</head>
<body onload='sendPageLoad()'>
</body>
</html>
不过,此方法不会准确度量页面加载性能,因为它不会包括从服务器获取页面的时间。另外,在文档的头部运行 JavaScript
通常是比较差的性能模式。
资源定时
资源定时提供在页面中获取资源的精确定时信息。与导航定时相似,资源定时提供有关重定向、DNS、TCP、请求和已获取资源的响应阶段的详细定时信息。资源定时规范已经作为 W3C 备选推荐发布,IE10 和 Chrome 30 及其后续版本均提供支持。
以下的示例代码使用 getEntriesByType 方法获取以 <img> 元素开头的所有资源。资源的输入类型为 “resource”,名称则为该资源的已解析 URL。请在IE Test Drive 网址查看资源定时的演示。
<!DOCTYPE html>
<html>
<head>
</head>
<body onload='sendResourceTiming()'>
<img src='http://some-server/image1.png'>
<img src='http://some-server/image2.png'>
<script>
function sendResourceTiming()
{
var resourceList = window.performance.getEntriesByType('resource');
for (i = 0; i < resourceList.length; i++)
{
if (resourceList[i].initiatorType == 'img')
{
sendAnalytics('Image Fetch Time: ' + resourceList[i].duration);
}
}
}
</script>
</body>
</html>出于安全考虑,跨域资源仅显示他们的开始时间和持续时间;详细的定时属性将设置为零。这有助于避免统计指纹的问题,这种情况下,有人可能会通过查看详细的网络时间来确认某个资源是否在您的缓存中,通过这种方法来尝试确定您在某个组织中的成员身份。跨域服务器如果希望与您共享定时数据,则它将会发送 timing-allow-origin HTTP 头。
用户定时
用户定时提供有关在应用程序中执行脚本、完成导航定时以及资源定时的详细定时信息,将提供详细的网络定时信息。用户定时允许您在与您的网络定时数据相同的时间线视图中显示脚本定时信息,从而全面而充分了解您的应用性能。用户定时规范已经作为 W3C 备选推荐发布,IE10 和 Chrome 30 及其后续版本均提供支持。
用户定时接口定义了两个用于度量脚本定时的指标:标记和度量。标记代表在您的脚本执行期间在某个指定时间点的高解析度时间戳。度量表示两个标记之间的差别。
以下方法可以用于创建标记和度量:
code_snippet_id="138881" snippet_file_name="ptcms_1388645543_5.js">void mark(DOMString markName);
void measure(DOMString measureName, optional DOMString startMark, optional DOMString endMark);您一经向您的脚本添加了标记和度量,则您可以用 getEntry、getEntryByType 或 getEntryByName 方法来检索定时数据。标记输入类型为 “mark”,度量输入类型为 “measure”。
下面的示例代码使用标记和度量方法,来度量执行 doTask1() 和 doTask2() 方法所花费的时间量。请在 IE Test Drive 网址查看用户定时演示。
<!DOCTYPE html>
<html>
<head>
</head>
<body onload='doWork()'>
<script>
function doWork()
{
performance.mark('markStartTask1');
doTask1();
performance.mark('markEndTask1');
performance.mark('markStartTask2');
doTask2();
performance.mark('markEndTask2');
performance.measure('measureTask1', 'markStartTask1', 'markEndTask1');
performance.measure('measureTask2', 'markStartTask2', 'markEndTask2');
sendUserTiming(performance.getEntries());
}
</script>
</body>
</html>感谢 W3C Web 性能工作小组中的每一位成员为设计这些接口所提供的帮助,同时也感谢浏览器供应商迅速实施这一接口,并认真观察该接口的互操作性。利用这些接口,Web 开发者可以真正开始评测并了解可以从哪些方面着手来改进他们的应用的性能。来自:MSDN IEBlogs
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠
 ------分隔线----------------------------
分享到:
------分隔线----------------------------
------分隔线----------------------------
分享到:
------分隔线----------------------------